آخرین مطالب
امکانات وب
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 124 تاريخ : شنبه 30 مرداد 1395 ساعت: 5:52
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 133 تاريخ : شنبه 30 مرداد 1395 ساعت: 5:52
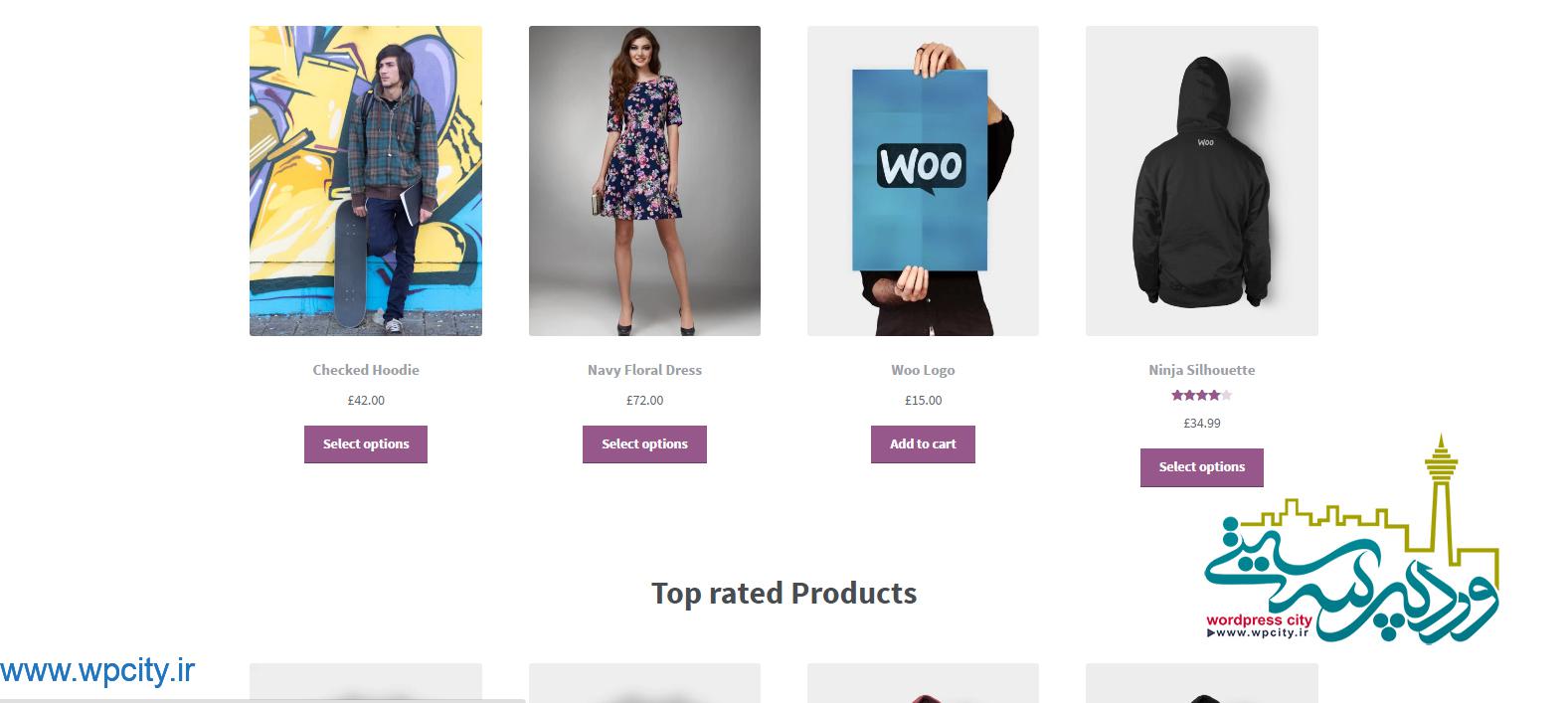
سلامی به شما دوستداران عزیز امروز با مبحث ایجاد فروشگاه ووکامرس با قالب Boemia در خدمتتون هستیم . عزیزان انواع زیادی از قالب های فروشگاهی وردپرس وجود دارند که می توان آن ها را تنظیم کرده و از آن ها استفاده کرد در حقیقت به راحتی می توانید یک فروشگاه اینترنتی را ساخت.
هدف آموزش امروزمون ایجاد فروشگاه ووکامرس با قالب Boemia تا شما نیز با ساخت یک فروشگاه اینترنتی آشنا شوید و بتوانید با کمک قالب های موجود که هم رایگان هستند و هم غیر رایگان فروشگاه های مختلفی ایجاد کنید و در واقع دیگر صفحه ی اولی به عنوان یک سایت معمولی نخواهید داشت و کاربران شما مستقیما وارد فروشگاه خواهند شد.
ساخت فروشگاه ووکامرس با قالب فروشگاهی Boemia
قالب فروشگاهی Boemia قابلیت ساخت فروشگاه را در همان صفحه ی نخست دارد اما حتما باید افزونه ی ووکامرس را نصب کنید عزیزان منظور از قالب های فروشگاهی این است که قابلیت های فروشگاه شدن را دارند اما همه ی آن ها نیاز به نصب و راه اندازی ووکامرس دارند تا امکانات فروشگاه را به دست آوردند.
قالب مورد نظر را در همین مبحث دانلود کنید سپس در قسمت قالب ها نصب و قعال سازی کنید . می بینید که قالب افزونه هایی دارد که باید آن ها را نصب و فعال کنید. در مرحله اول قالب ما بسیار ساده و پیش فرض است که با هم می توانید ببینید .

ساخت اسلایدر
عزیزان در این مرحله ایجاد فروشگاه ووکامرس با قالب Boemia باید یک سایت ایجاد کرد . این قالب یک اسلایدر باید داشته باشد. ما در اینجا از اسلایدر Cyclone slider استفاده کنید و آن را در وردپرس نصب کنید . این افزونه را هم می توانید دانلود کرده و نصب کنید.
دوستان عزیز پس از فعال کردن افزونه می توانید گزینه ی اسلایدر را در پیشخوان ببینید و بر روی آن کلیک کنید تا اسلایدر اضافه شود.

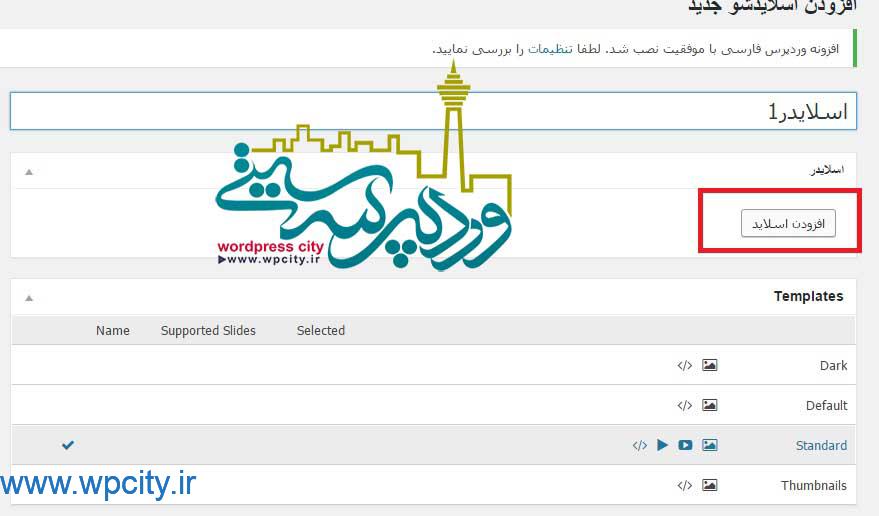
بر روی گزینه ی “افزودن اسلایدشو” کلیک می کنیم.

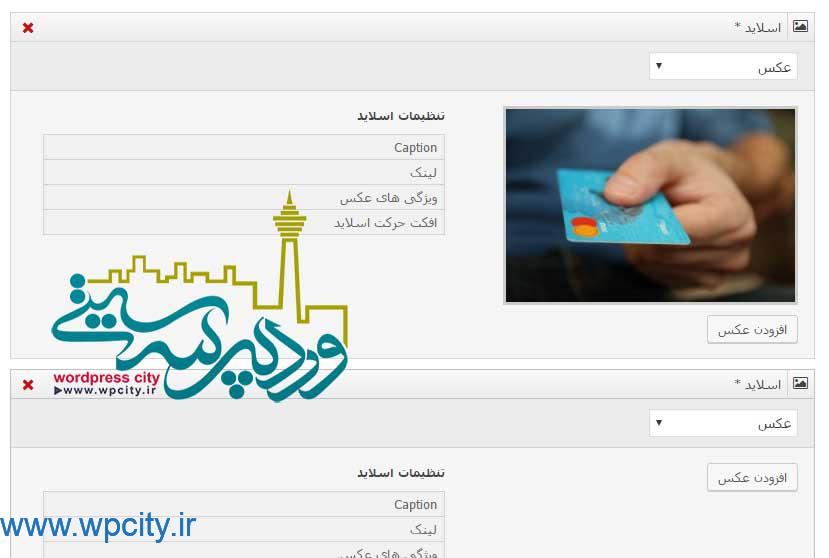
در مرحله بعدی یک عنوان وارد کنید و سپس “ افزودن عکس” را می زنید. این اسلایدر قابلیت های زیادی دارد . خودتان می توانید در تنظیمات آن مشاهده کنید.

تمامی تصاویر خود را با این روال اضافه کنید و با رفتن به گزینه ی caption می توانید برای اسلایدر خود نام و توضیحات مشخص کنید. در بخش لینک می توانید آدرسی به صفحات دلخواه دهید و…
سپس دکمه ی انتشار را می زنیم تا شورت کد مربوط به اسلایدر را به ما بدهد. همچنین کد پی اچ پی هم در اختیار شما قرار می دهد تا اگر خواستید در قالب خود قرار دهید.

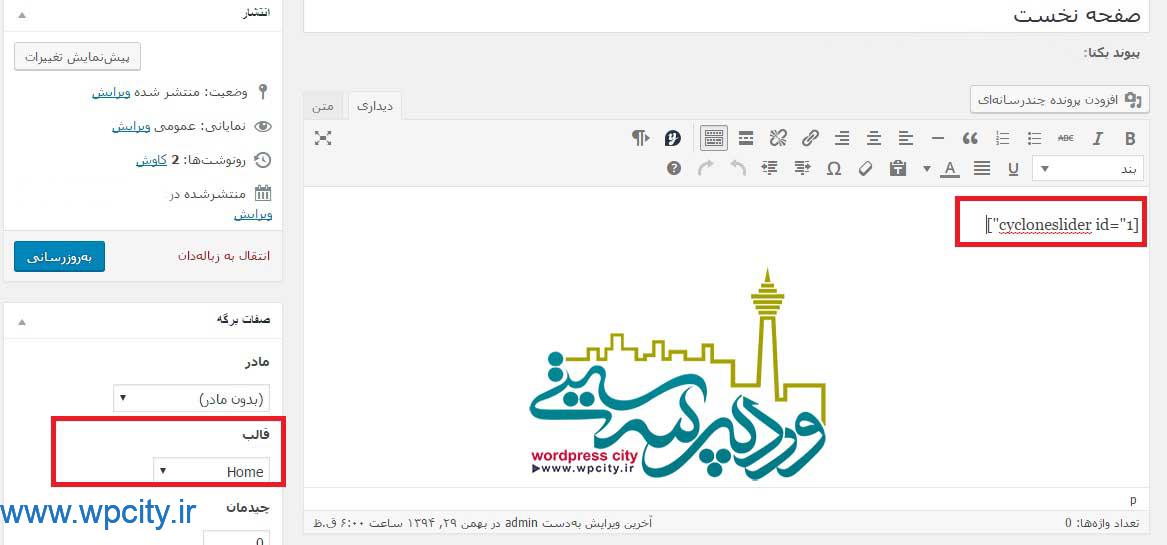
شورت کد را از این قسمت کپی می کنیم و در برگه ای که قرار است به عنوان صفحه ی نخست قرار گیرد، می گذاریم. پس برگه ای با عنوان برگه ی نخست یا صفحه ی اول یا… می سازیم و سپس در همان خط اول شورت کد را وارد می کنیم.

عزیزان توجه کنید که پس از قرار دادن شورت کد باید نوع قالب را home یعنی همان صفحه ی اصلی انتخاب کنید تا قالب شما از حالت وبلاگی دربیاید و تمامی اطلاعاتی که مورد نظر شما است به راحتی در آن قرار می گیرد .
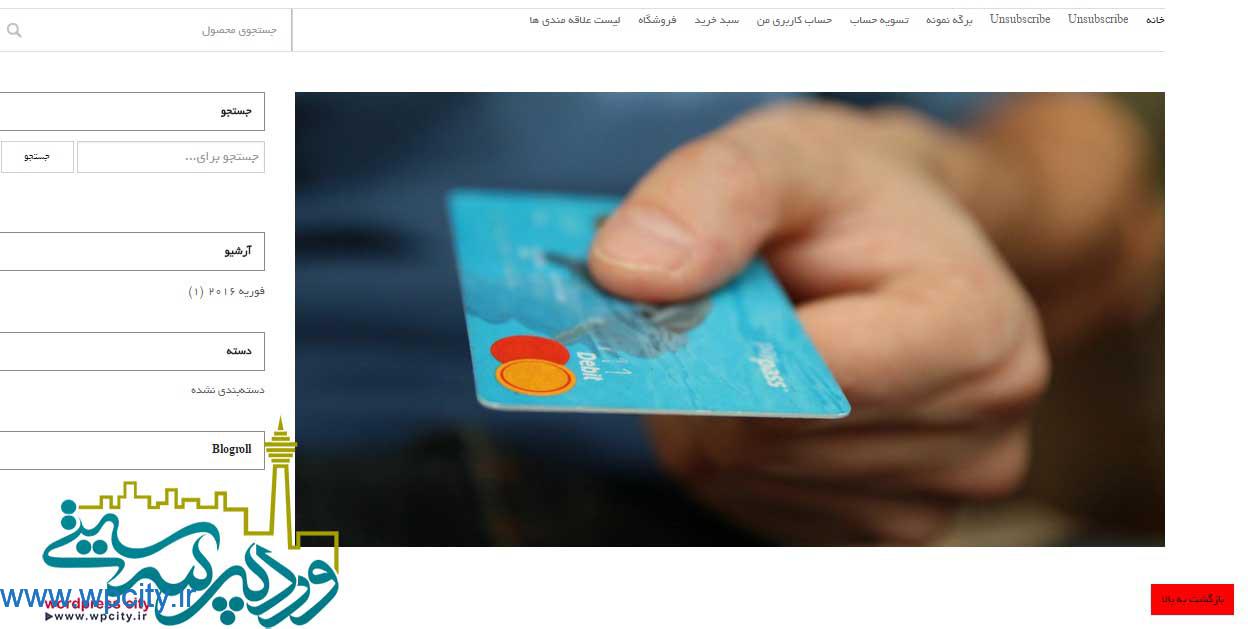
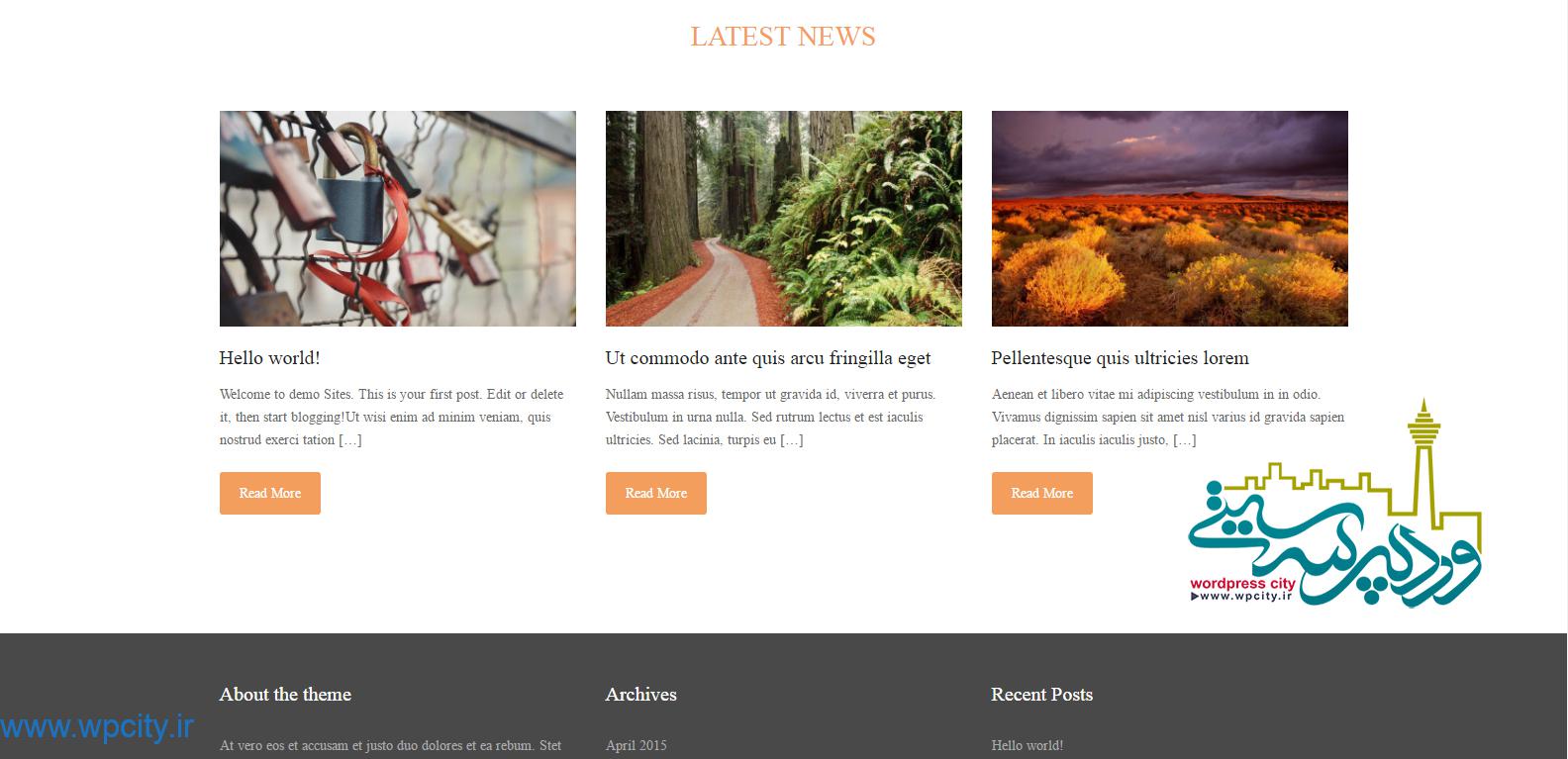
عزیزان می توانید نتیجه را مشاهده کنید .

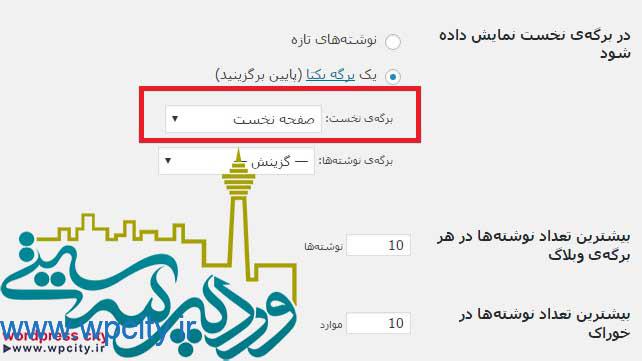
به اینصورت اسلایدر در صفحه ی اول اضافه شد. فقط خواستان باشد پس از انتشار برگه حتما به قسمت تنظیمات>> خواندن مراجعه کنید و برگه را به عنوان برگه ی نخست انتخاب کنید یا گزینش کنید.

افزودن محصولات فروشگاه
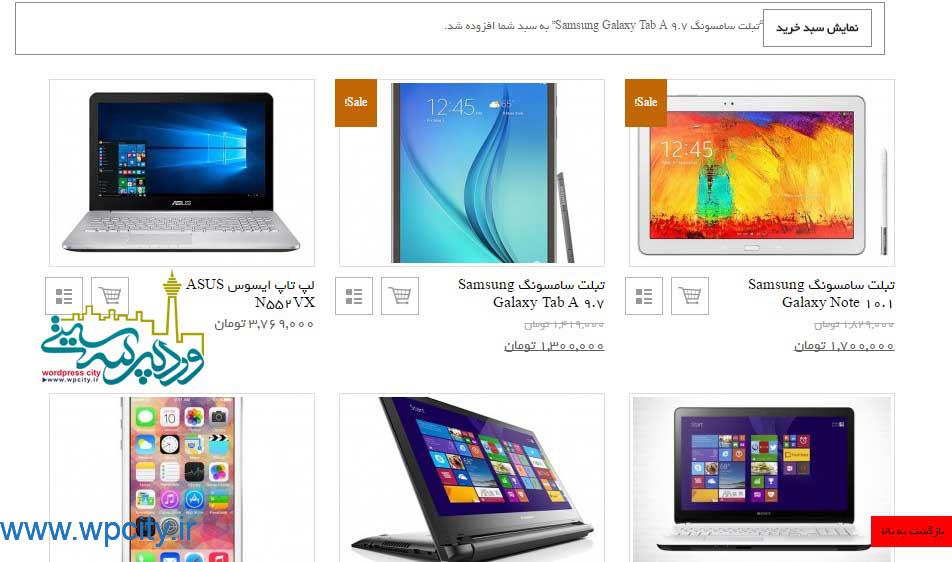
در این مرحله در زیر اسلایدر فروشگاه خود را وارد کنید. استفاده از شورت کد های فروشگاه ووکامرسی است که اگر در ادیتور شما موجود بود می توانید با کلیک بر روی آن از لیستی که باز می شود نمایش محصولات را در فروشگاه بزنید تا فروشگاه در صفحه ی اصلی قرار گیرد.
اما اگر شورت کدها موجود نبودند اصلا مشکلی نیست می توانید به این روش عمل کنید :
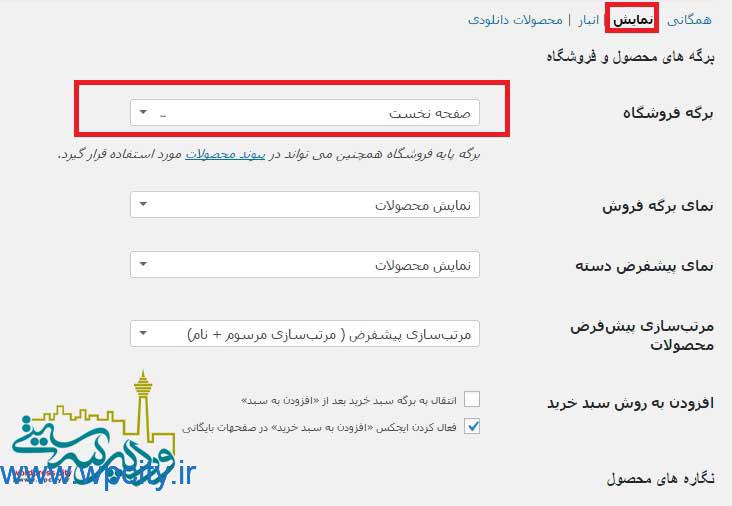
به قسمت ووکامرس بروید و در بخش پیکربندی روی گزینه ی نمایش کلیک کنید

سپس برگه ی فروشگاه را به عنوان صفحه ی نخست یا هر اسمی که مطابق سلیقه شماست برای نام این برگه انتخاب کنید . در حال حاضر تمامی محصولات فروشگاه در صفحه ی اول موجود است.

قرار دادن ابزارک های مورد نیاز
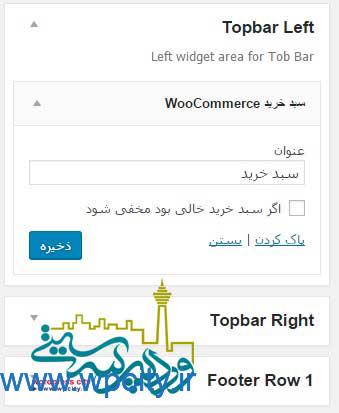
عزیزان در این مرحله می توانید موارد دیگری را اضافه کنید مثل سبد خرید برای این کار باید به قسمت ابزارک ها بروید .

می توانید برای ستونی که در سمت چپ قرار گرفته هر آنچه می خواهید اضافه کنید. که باید موارد مورد نیاز را در ابزارک Default sidebar اضافه کنید.
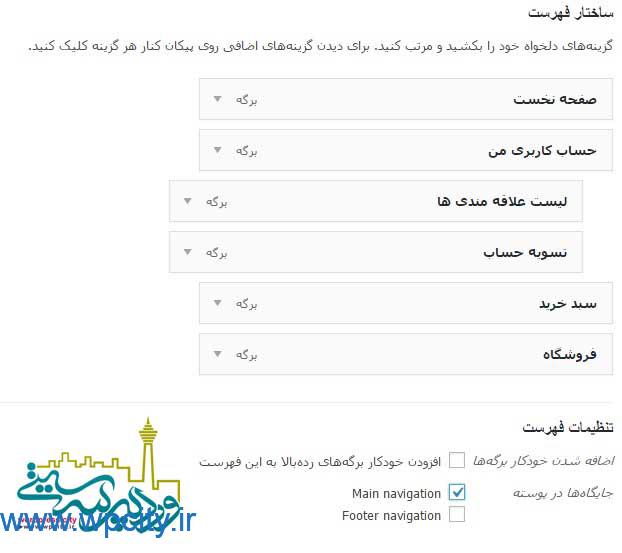
برای اینکه به فهرست ها گزینه ای را اضافه و کم کنید می توانید به بخش نمایش>> فهرست ها بروید و یک فهرستی بسازید و آن را به عنوان فهرست اصلی ذخیره کنید.
افزودن فهرست

عزیزان در تصویر زیر که محصولات فروشگاه قرار دادیم گزینه ی حراج را به انگلیسی Sale وارد کرده. برای اینکه به فارسی تبدیل شود به تنظیمات قالب Boemia و سپس بخش فروشگاه رفته و این گزینه را در آن پیدا کرده و فارسی آن یعنی حراج یا فروش ویژه را بنویسید:

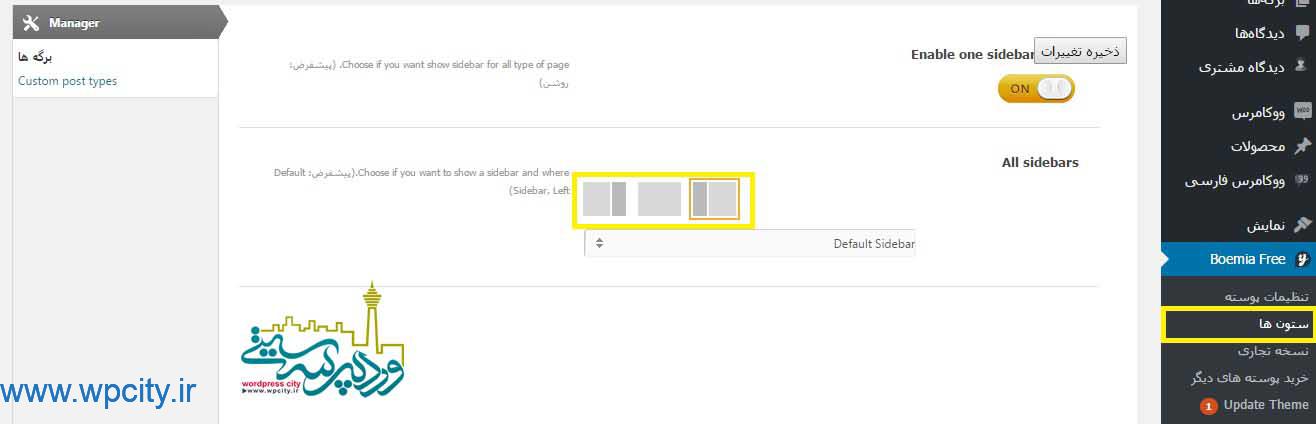
عزیزان شما می توانید ساید بار سایت را به سمت راست منتقل کنید یا فروشگاه خود را بدون ساید بار ایجاد کنید . برای این کار از قسمت Boemia free که تنظیمات قالب است به گزینه ی ستون ها بروید و تنظیمات را به دلخواه خود انجام دهید:

همراهان همیشگی وردپرس سیتی امیدوارم از مبحث ایجاد فروشگاه ووکامرس با قالب Boemia که یک سایت با قالب فروشگاهی باهم همراهی کردیم و تمامی امکانات مورد نظر آن را نصب کردیم . امیدوارم مورد پسندتون واقع شده باشد .
تا درودی دیگر بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
ایجاد فروشگاه ووکامرس با قالب Boemia
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 106 تاريخ : دوشنبه 18 مرداد 1395 ساعت: 17:57
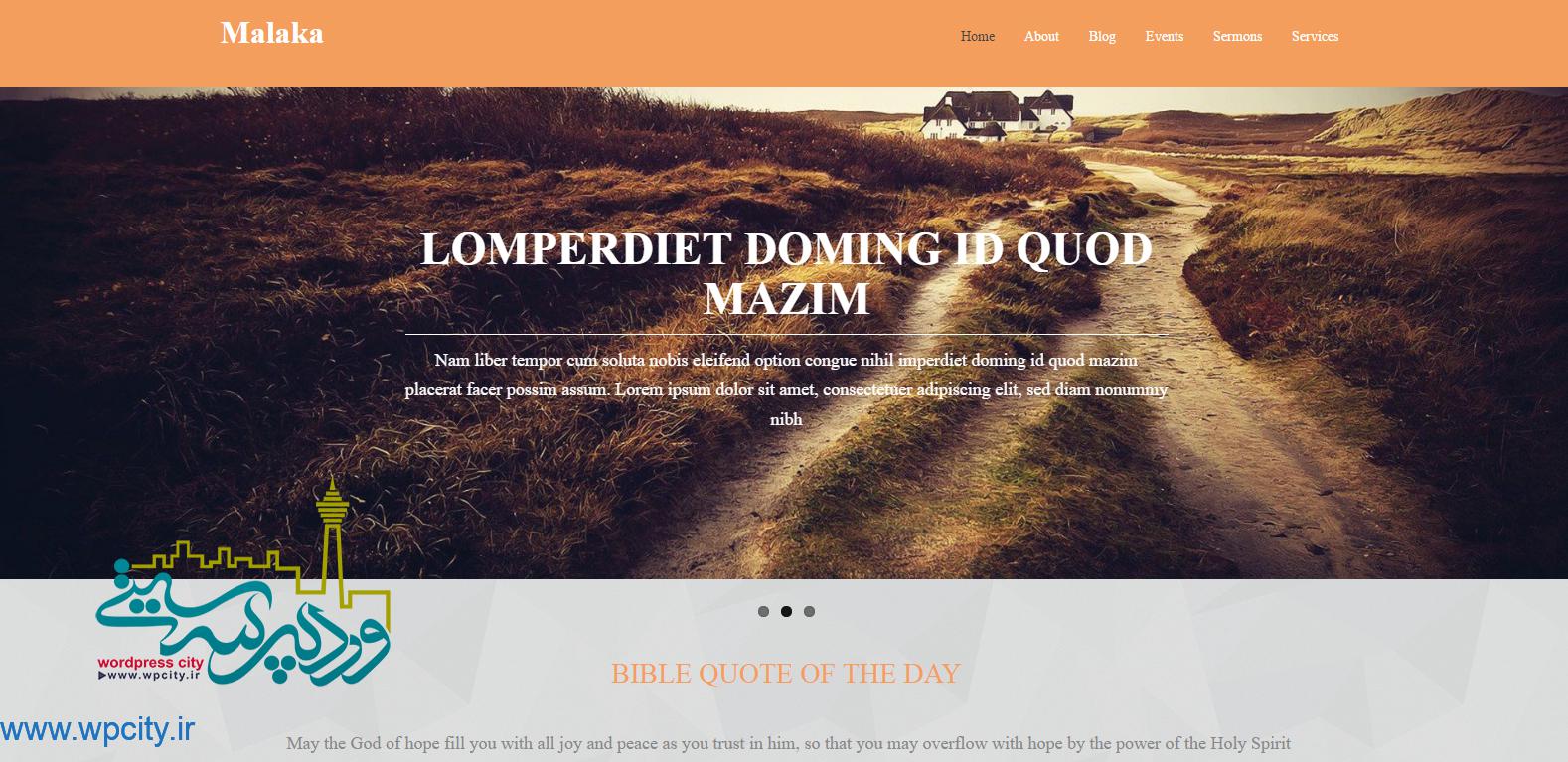
سلام خدمت دوستان عزیز وردپرس سیتی ، اینبار قالب وبلاگی Malaka رو برای طرفداران قالبهای وبلاگی آماده کردیم. این قالب رایگان وردپرس از نوع قالب های با کاربری ساده ست که خیلی برای افرادی که به دنبال یه قالب با ظاهر ساده هستش مناسبه.این قالب برای هیئات مذهبی و انجمن ها می تونه گزینه مناسبی باشه. تو این قالب شما می تونید زمان و مکان جلسات به اطلاع مخاطبینتون برسونید و یا می تونید فیلم ،صوت و فایل PDF مربوط به هرجلسه رو به صورت مجزا تو سایتتون قرار بدین.

امکانات قالب وبلاگی Malaka
• اسلایدر زیبا
• سادگی شخصی سازی
• کاملا واکنشگرا
• دارا بودن بخش رویداد(EVENT)
• صفحه اول (Front Page) مناسب
• آپشن رنگ
• سازگار با آخرین تغییرات وردپرس
این قالب توسط تیم وردپرس سیتی برای شما عزیزان فارسی و راست چین شده و فونت های زیادی بهش اضافه شده.
Slider Items
موارد اسلایدر در بخش اسلایدر صفحه اصلی نمایش داده میشه که شامل یه تصویر، یه عنوان و یه شرح متن هستش. برای ایجاد یه آیتم اسلایدر ، روی گزینه آیتم های اسلایدر در منوی ادمین کلیک کنین و بعد روی Add new کلیک کنین. و امکان آپلود تصویر اسلایدر و اضافه کردن یه محتوای متن به اسلایدرتون رو به شما میده و بعد شما می تونین اسلایدر رو منتشر کنین.

نکات نصب قالب وبلاگی Malaka
• بعد از نصب این قالب حتما به بخش سفارشیسازی برید و قسمت های مختلف سایتتون رو تنظیم کنین.
• برای داشتن صفحه خانگی شبیه دمو، یه صفحه دلخواه (مثلا با نام خانه) بسازید. تو زمان ساخت صفحه مثل تصویر زیر گزینه قالب رو Home تنظیم کنین ،بعد یه صفحه برای بلاگ(مثلا با نام بلاگ) بسازین.
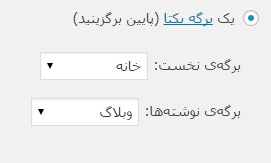
• در آخر به نمایش>سفارشیسازی>برگه نخست ایستا برید و برگهی نخست رو صفحه خانگی و برگه نوشتهها رو بلاگ انتخاب کنین.
امیدوارم از مقاله لذت برده بوده باشین
خدانگهدارتون و ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب وبلاگی Malaka
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 115 تاريخ : دوشنبه 18 مرداد 1395 ساعت: 17:57
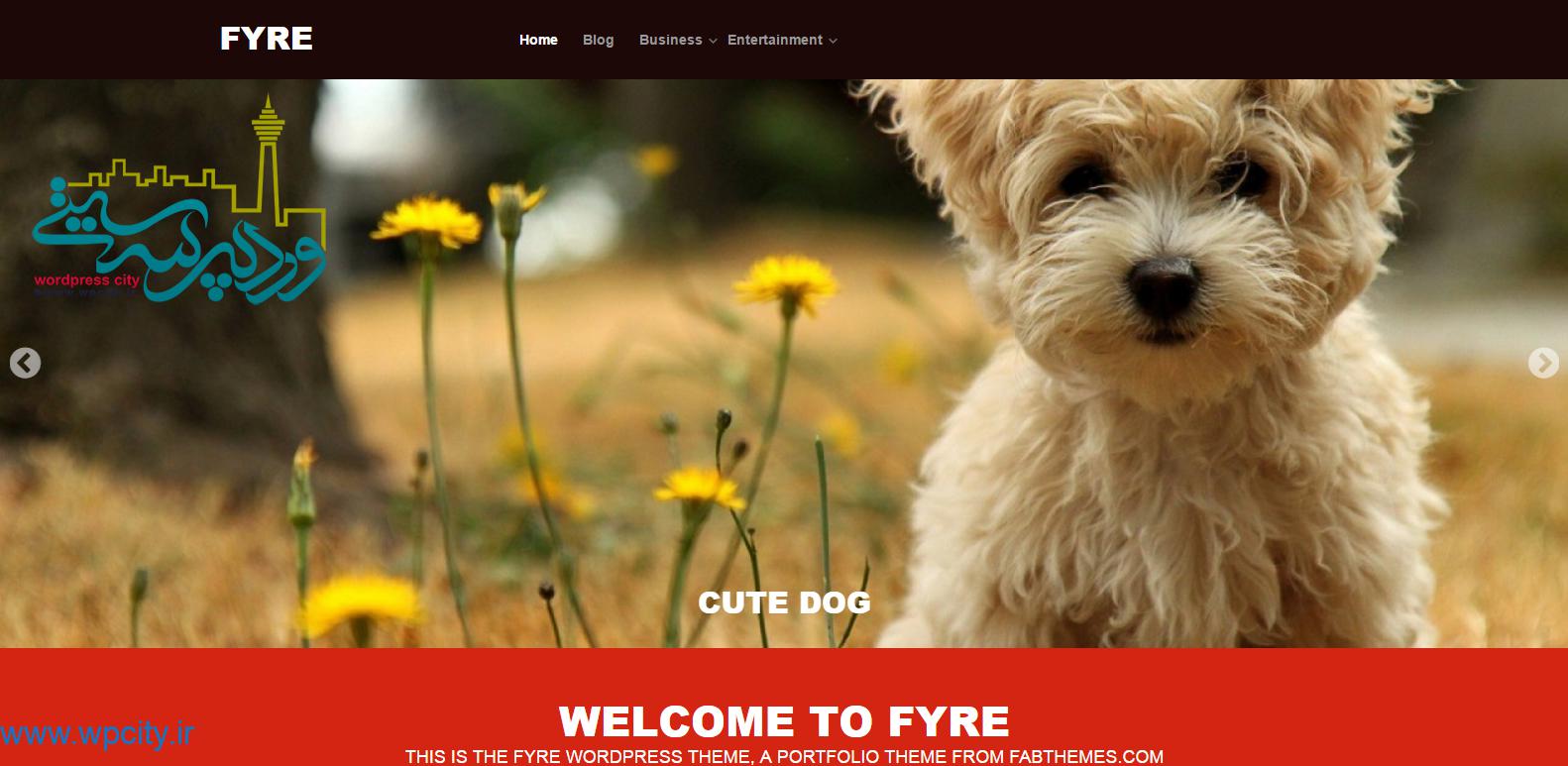
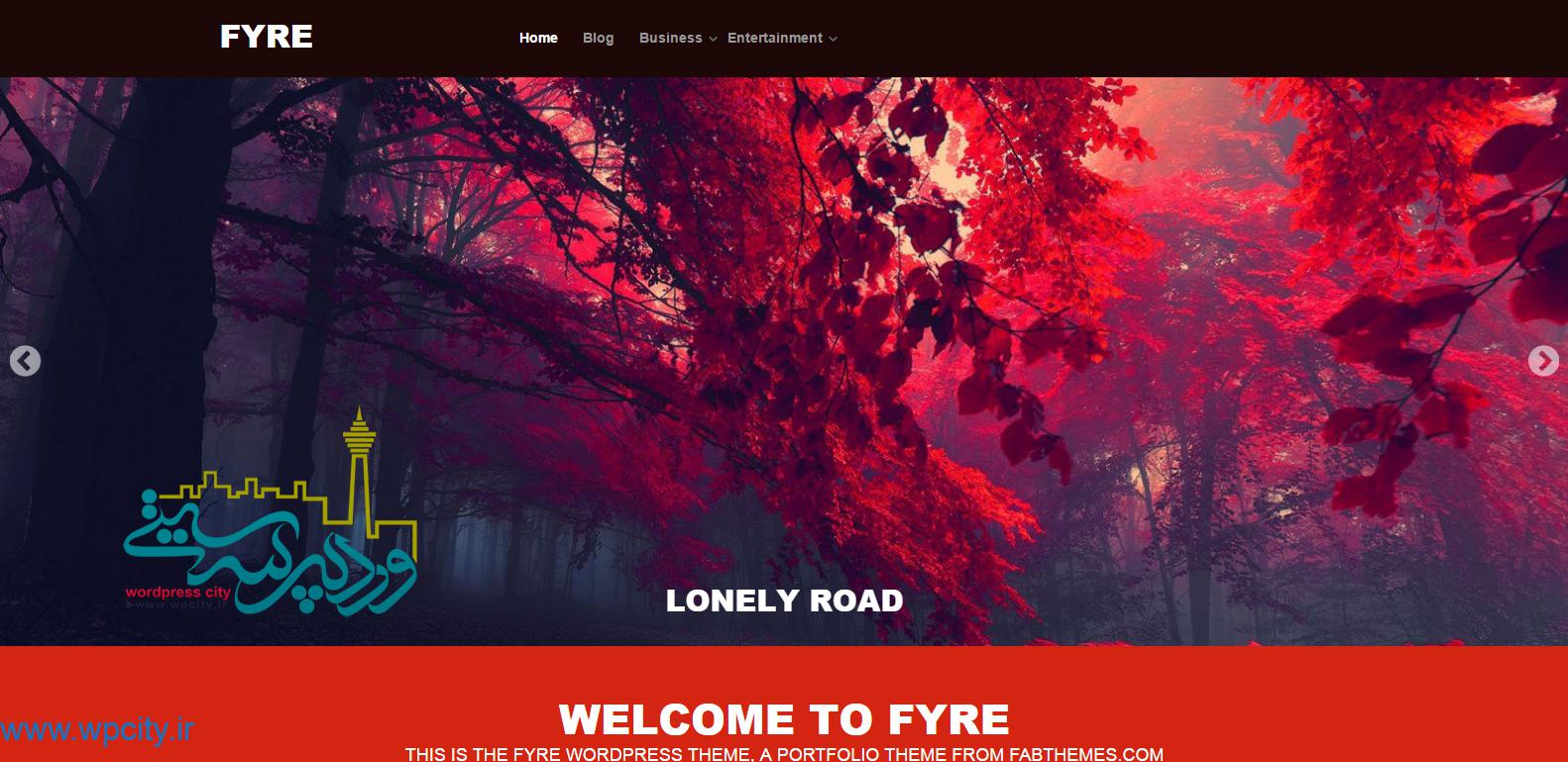
سلام دوستان عزیز وردپرس سیتی ، امروز با یه قالب شرکتی زیبا خدمتتون رسیدیم ، قالب شرکتی Fyre. این قالب از نوع قالب های شرکتی هستش که با هدف قرار دادن نمونه کار طراحی شده. البته بقیه اجزای مورد نیاز یه قالب شرکتی مثل: بلاگ،همکاران ،بخش معرفی با آیکن ها و…. رو هم داره. شما تو این قالب وردپرسی می تونید تصاویر نمونه کارها رو تو یه گالری عکس قرار بدید و این گالری رو به صورت لایت باکس در اختیار مخاطبان ساییتون قرار بدین.
امکانات قالب شرکتی Fyre
• اسلایدر زیبا
• سادگی شخصی سازی
• کاملا واکنشگرا
• صفحه اول (Front Page)زیبا
• دارا بودن بخش نمونه کار و Light Box برای نمایش گالری ها
• سازگاری با آخرین تغییرات وردپرس
• دارا بودن آپشن رنگ

نکات نصب قالب شرکتی Fyre
1- برای قسمت اسلایدر بعد از نصب پوسته یه تب تو پیشخوان وردپرستون به نام slides اضافه می شه که می تونید تو این قسمت اسلاید ها رو درست کنین.
2-برای ساخت عنوان قسمت پایین اسلایدر به theme options برید و متن دلخواه خودتون رو بنویسید.
3-برای ساخت نمونه کار بعد از نصب قالب تو پیشخوان وردپرستون تبی به نام portfolios اضافه می شه وارد این قسمت بشین و نمونه کار خودتون رو بسازین.
4- برای ساخت گالری تصویر برای هر نمونه کار افزودن پرونده چند رسانه ای رو انتخاب کنین بعد ساخت گالری رو انتخاب کنین و گالری عکس خودتون بسازین. این گالری عکس تو قالب می تونه به صورت Light Box نمایش داده بشه.
تا معرفی قالبی دیگه خدانگهدارتون و ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب شرکتی Fyre
امتیاز
برچسب : قالب شرکتی fyre, نویسنده : محمد رضا جوادیان themewordpress بازدید : 115 تاريخ : دوشنبه 18 مرداد 1395 ساعت: 17:57
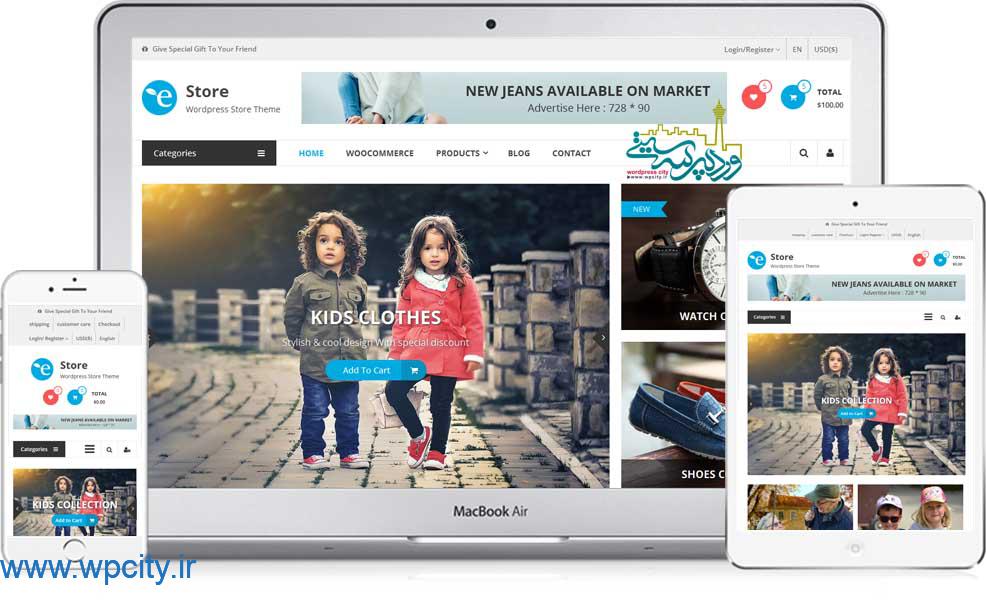
درودی دیگر خدمت شما عزیزان اینبار قالبی براتون آوردیم که محبوب ترین قالب سال ۲۰۱۶ در جهان است دانلودفروشگاهیEstore مورد پسند طرفدارهای زیادی است .این قالب دارای ابزارک های اختصاصی می باشد که این ابزارک ها بسیار می توانند کارایی این قالب رایگان وردپرس را افزایش دهند.از دیگر ویژگی های منحصر به فرد این قالب از جمله : اسلایدر،آپشن رنگ و سازگاری با افزونه لیست علاقه مندی ها (WooCommerce and YITH WooCommerce Wishlist)از شرکت معتبر Yith اشاره کرد .
 سازگاری از ووکامرس
سازگاری از ووکامرس

مجموعه الگو
این قالب دانلودفروشگاهیEstore به شما این امکانات را می دهد که دسته های مختلف و مجموعه ای از محصولات در یک صفحه را گرداوری کنید . با این کار برجسته ترین مجموعه های مختلف از محصولات را می توانید در اختیار داشته باشید .

کاملا واکنش گرا :
قالب برای تمامی دستگاه های مختلف طراحی شده و بدون نیاز به اپ می توانید وب سایت خودتان را بسازید.

مرورگرهای بزرگ سازگار
با تمام مرورگرهای بزرگ امتحان شده و همه آن ها را ساپورت می کند و به راحتی می توانید از همه آن ها استفاده کنید .

10 ویجت نقشه
10 نوع ویجت نقشه از مناطق موجود در بخش های مهمی از موضوع در هدر به بالا و پایین صفحه قرار دارد .می توانید نسبت به منطقه خودتون ویجت مورد نظر را انتخاب کنید .

12 ابزارک سفارشی
شما رایگان و به راحتی می توانید از 12 مورد ویدجت های سفارشی استفاده کنید. به خصوص در ایجاد فروشگاه اینترنتی حرفه ای می توانید از آن ها استفاده کنید .
سئوی بهینه شده و فوق العاده عالی:
با جدیدترین متد های سئو طراحی شده که دارای کد های HTML و CSS می باشد که به موتورهای جستجو این امکان را میدهد که سایت شما را به راحتی با تمامی اطلاعات ایندکس کنند.

تایپوگرافی حرفه ای
ادغام بیش از 600 فونت های گوگل که نسبت به نیاز خودتون یکی از آن ها را انتخاب کنید .

گزینه رنگ اولیه
یک رنگ که مناسب نام تجاری تم و یا آرم خود را انتخاب کنید. این رنگ منحصر به فرد انتخاب کنید برای دکمه ها، منوها و لینک و ….

پشتیبانی از پلاگین WPML
با استفاده از پلاگین چند زبانه کردن وب سایت میتوانید به راحتی وب سایت خودتان را برای چندین زبان آماده سازی و پیاده کنید و بدون هیچ دردسری

نصب دمو فارسی :
عزیزان میتوانید با زدن یک دکمه نصب دمو به راحتی بدون هیچ حرکتی وب سایت خودتان را مثل دمو وردپرس سیتی که کار شده و در دمو قالب قابل مشاهده می باشد کنید.

فارسی سازی و راست چین :
قالب وردپرس کاملا فارسی می باشد و بدون هیچ دردسری همه قسمت های قالب فارسی و قابلیت فارسی شدن می باشد .

امکانات پوسته فروشگاهی Estore
کاملا واکنشگرا
سادگی شخصی سازی
دارا بودن ابزارک های اختصاصی
سازگاری با افزونه WooCommerce and YITH WooCommerce Wishlist
دارا بودن اسلایدر زیبا
آپشن رنگ
سازگاری با افزونه فروشگاه ساز ووکامرس
وجود قابلیت تنظیم اطلاعات یک نوشته
دارا بودن چند طرح مختلف برای انتخاب چیدمان صفحات
پشتیبانی از آخرین تغییرات وردپرس
دوستان عزيز براي راحتي کار شما در نصب و اينکه يک درصد به مشکلي برنخوريد به نکات زير که خدمتتون عنوان ميکنم توجه کنيد :
عزیزان برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) و یک صفحه با نام بلاگ بسازید فقط در هنگام ساخت صفحه خانه گزینه قالب را eStore Home تنظیم کنید .
در این قسمت به نمایش>سفارشیسازی>برگه نخست بروید و برگهی نخست را صفحه خانگی و برگه نوشته ها را بلاگ انتخاب کنید.
دوستان عزیز پس از نصب این قالب حتما به بخش سفارشیسازی بروید و قسمت های مختلف سایتتان را می توانید تنظیم کنید .

همراهان عزيز سايت محبوب ما اميدوارم اين قالب دانلودفروشگاهیEstore مورد پسند شما واقع شده باشد.
تا عنوان قالبی دیگر در وردپرس بدرود .
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
دانلودفروشگاهیEstore
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 110 تاريخ : يکشنبه 17 مرداد 1395 ساعت: 21:15
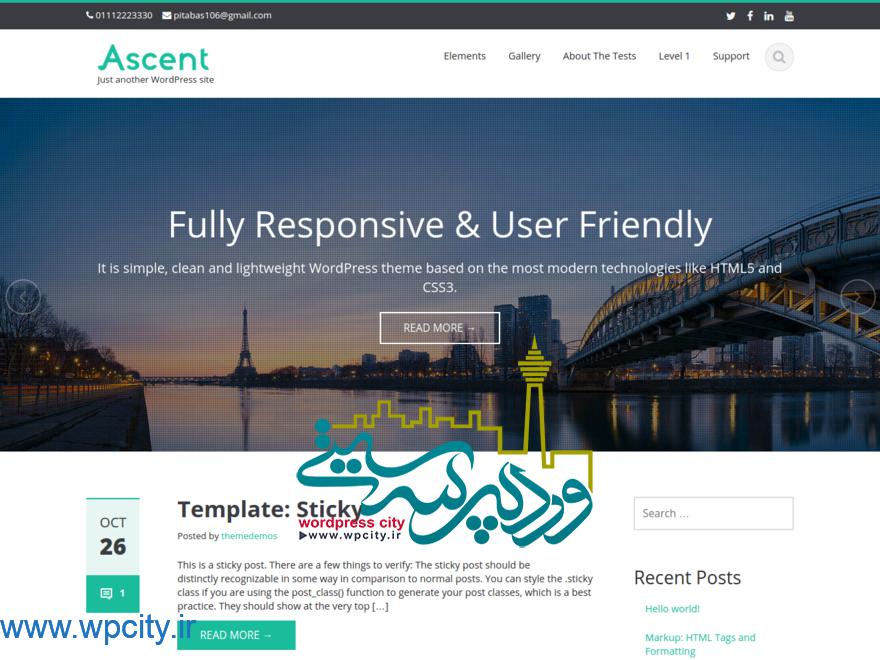
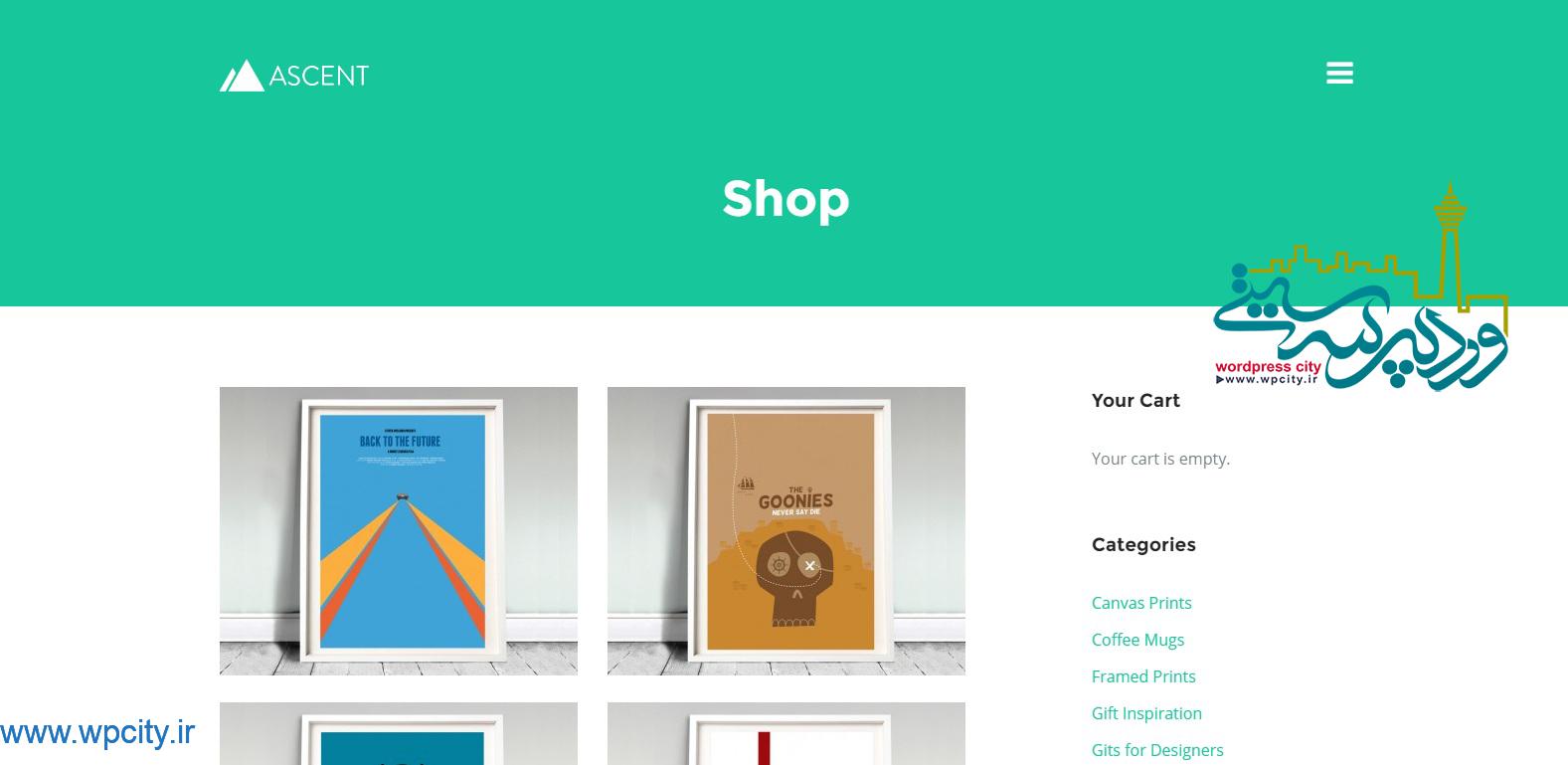
سلام خدمت دوستان گل وردپرس سیتی ، امروز براتون قالبی به اسم ascent رو خدمتتون آوردم . این قالب خبری هستش و با استایل خیلی ساده که سرعت لود قالب رو برای سایت هایی که محتوای سنگین داره مناسبه طراحی شده. این قالب دارای یه اسلایدر هستش که به شما این امکان رو میده داخل این اسلایدر از ویدیو هم استفاده کنید. از ویژگی های جالب قالب خبری Ascent باز شدن عکس های پست تو صفحه اصلی هستش که با فلش ها رفت برگشت میتونید بقیه عکس مطالب رو ببینید.

برخی از ویژگی های قالب ascent
• دارای تنظیمات قالب یا همان تم اپشن
• امکان تغییر رنگ در تمام قسمت های سایت
• نمایش تعداد دیدگاه ها در صفحه اصلی برای هر پست
• نمایش عکس های پست ها در صفحه اصلی به صورت گالری عکس

با قالب خبری Ascent می تونین فروشگاه خودتون رو ایجاد کنین و اون رو سریع و راحت اجرا کنین. می تونین از امروز شروع به پول دراوردن کنین.
تو قالب می تونین گزینه های مختلف مثل لوگوی خودتون رو به راحتی از قسمت ویرایشگر تغییر بدین.
برای قالب خبری Ascent پلاگین ها یا موارد پیچیده زیادی مورد نیاز نیست. فقط بعضی از صفحات قالب رو تغییر بدین و چند گزینه رو انتخاب کنین.
کدهای پوسته خبری Ascent مطابق دستورالعمل و استانداردهای وردپرس است.
این قالب به خوبی از Jetpack پشتیبانی می کنه که به این معنی که شما می تونین از امکانات باحالی مثل گالری کاشی ( tiled galleries ) استفاده کنین.
تو این قالب از سیستم Bootstrap استفاده شده که به این معنی که کدهسته به خوبی مستند شده ، ویرایشش خیلی آسونه و قوی
امیدوارم تونسته باشم قالب خبری Ascent رو کامل بهتون معرفی کرده باشم و باهاش شده باشین.
تا معرفی قالبی دیگه خدانگهدارتون و ایام به کام 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب خبری Ascent
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 86 تاريخ : يکشنبه 17 مرداد 1395 ساعت: 21:15
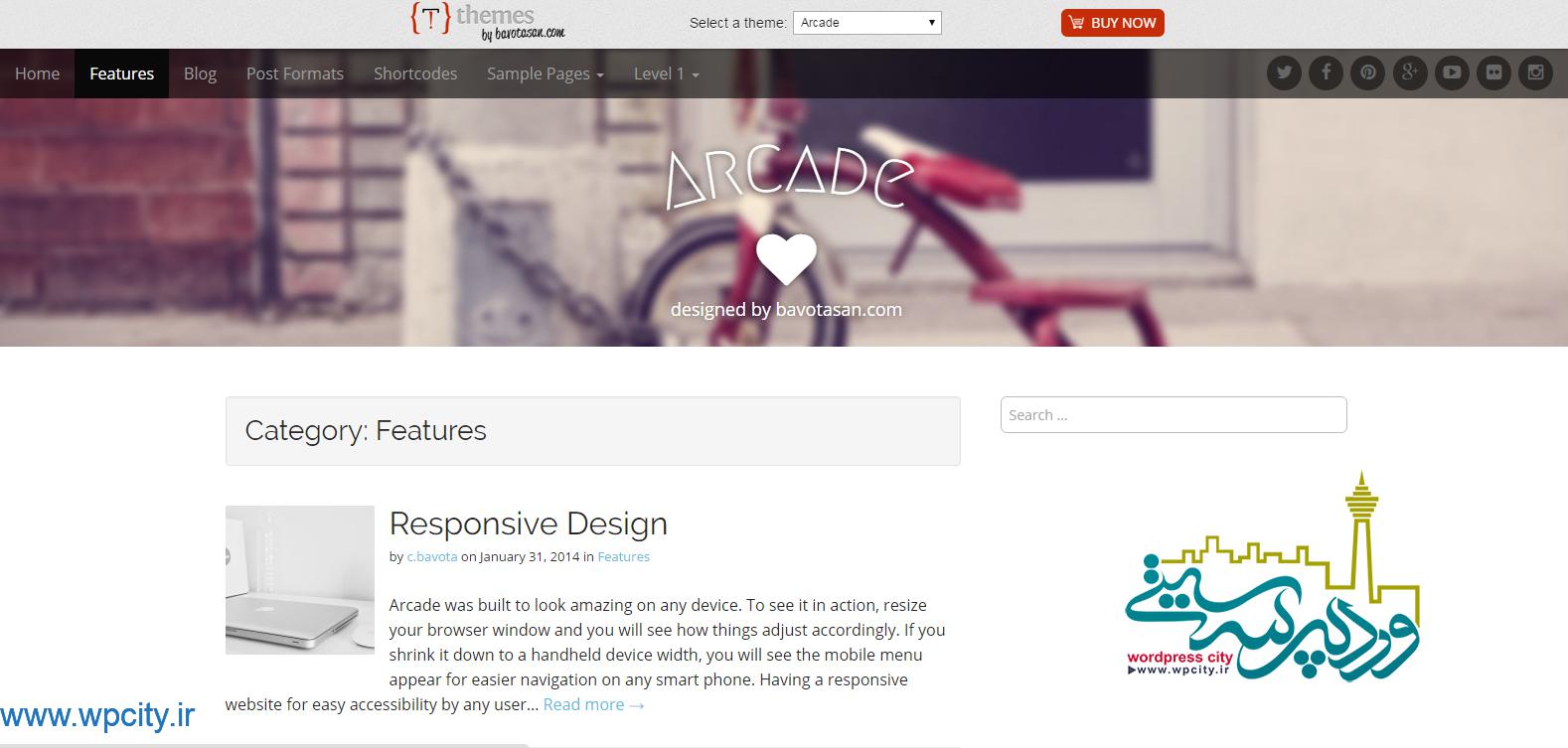
سلام دوستان و همراهان همیشگی وردپرس سیتی ، امروز میخوایم یه قالب وبلاگی رو بهتون معرفی کنیم. قالب وبلاگی Arcade ، قالبی سبک و زیبا برای وبسایتهای شخصی هستش. این قالب رایگان وردپرس برای افرادی طراحی شده که تجربه کمی تو دنیای وردپرس دارن و به دنبال قالبی هستند که در عین زیبایی، امکانات خوبی هم داشته باشه. از امکانات این قالب می تونیم به آپشن رنگ،هدری که عنوان سایت در درونش به صورت قوس قرار می گیره ،اشاره کنیم.

امکانات قالب وبلاگی Arcade
• واکنش گرا
• طراحی منحصر به فرد
• کد شده با html5
• لود سریع صفحه
• درون ریزی بسیار ساده
• استفاده شده از JS برای طراحی
• استفاده از لوگو های فونتی
قالب وبلاگی Arcade توسط مجموعه وردپرس سیتی برای شما فارسی زبانان عزیز فارسی و راست چین شده!!!
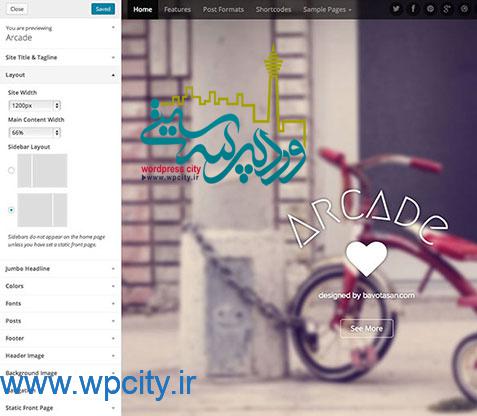
The Customizer
هیچ دو سایتی بهم شبیه نیستن و به همین دلیل ما به شما اجازه می دیم تصمیم بگیرین سایتتون به چه شکل دیده بشه و احساس بشه . با ویرایشگر شما می تونین پوسته های مختلف ، رنگها و چیزهای بیش تری رو امتحان کنین. شما اول می تونین پیش نمایش رو مشاهده کنین و بعد از اطمینان اون رو ، روی سایت اعمال کنین.
- محیط پیش نمایش زنده
- گزینه رنگ و فونت
- گزینه های تم های متعدد

Ready for Handheld Devices
امروزه خیلی از سایت ها از طریق گوشی و تبلت مرور میشه. طراحی شده برای صفحه نمایش ، دستگاههای تبلت و موبایل و…
- بدون نیاز به پلاگین اضافی
- فعالسازی قالب به صورت خودکار

Advanced Color Picker
- کنترل اسلایدر
- انتخاب کننده رنگ های پایه
- سفارشی کردن عناصر متعدد
نکات نصب:
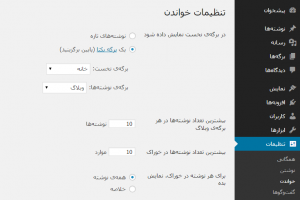
• بعد از نصب پوسته به بخش تنظیمات رفته و روی خواندن کلیک کنین

وارد این صفحه می شید

و گزینه یه برگه یکتا (پایین برگزینید) رو فعال کنین

امیدوارم از این قالب لذت برده باشین
تا معرفی قالبی دیگه خدانگهدارتون وایام به کام 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب وبلاگی Arcade
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 94 تاريخ : يکشنبه 17 مرداد 1395 ساعت: 21:15
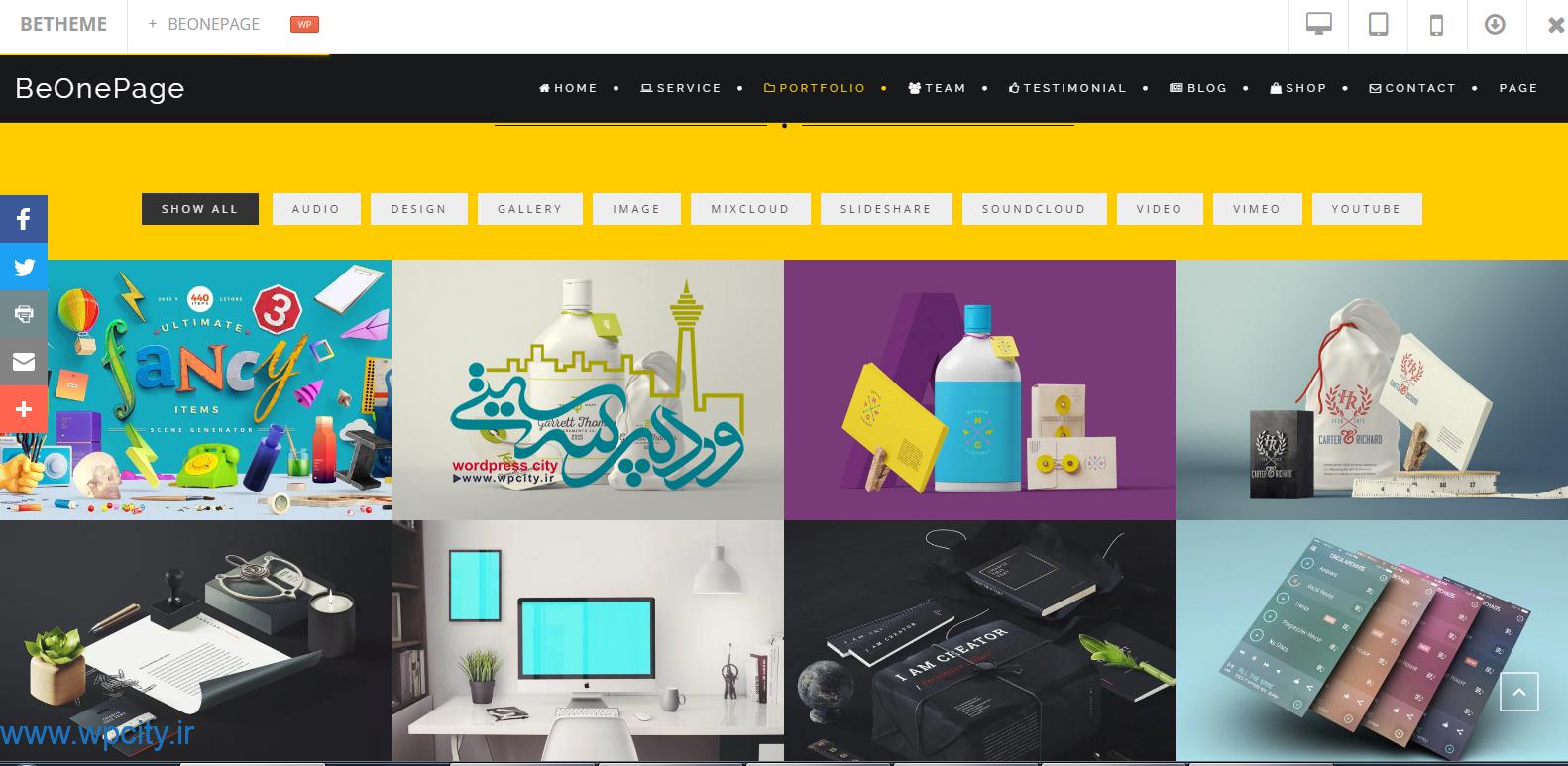
سلام دوستان گرامی وردپرس سیتی ، اینبار قالب شرکتی BeOnePage-Lite رو برای طرافدارای پوستههای شرکتی آماده کردیم. این قالب رایگان وردپرسی از نوع پوستههای تک صفحه ایه. این قالب اجزای مورد نیاز یه قالب شرکتی مثل: بلاگ،بخش معرفی خدمات با آیکن ها و…. رو هم داره. قسمت نمونه کارهای این قالب به صورت ajax هستش که خیلی این قالب رو زیبا کرده. از ویژگی های خیلی خوب این قالب می تونیم به سادگی بخش شخصی سازی و به دارا بودن یه صفحه اصلی (FrontPage) جذاب اشاره کنیم.

امکانات قالب شرکتی BeOnePage-Lite
• سادگی شخصی سازی
• تک صفحه ای
• کاملا واکنشگرا
• صفحه اول (Front Page) جذاب و زیبا
• دارا بودن بخش نمونه کار و طراحی این قسمت به صورت ajax
• سازگاری با آخرین تغییرات وردپرس
قالب شرکتی BeOnePage-Lite توسط مجموعه وردپرس سیتی برای شما عزیزان فارسی و راست چین شده.
نکات نصب قالب شرکتی BeOnePage-Lite
1. برای داشتن صفحه خانگی شبیه دمو، یه صفحه دلخواه (مثلا با نام خانه) بسازید فقط زمان ساخت صفحه،صفات برگه>قالب رو Home Page تنظیم کنین ،بعد یه صفحه برای بلاگ(مثلا با نام بلاگ) بسازین.
2. بعد از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا برید و برگهی نخست رو خانه و برگه نوشتهها رو بلاگ انتخاب کنین.
3. برای استفاده از قسمت های مختلف این قالب باید افزونه BeOnePage Lite Plugin که مخصوص این قالب طراحی شده رو نصب کنین. البته خود پوسته بعد از نصب تو پیشخوان نیاز به این افزونه و لینک مرجع برای نصب رو میده.
4. بعد از نصب قالب و افزونه به قسمت نمایش>شخصی سازی برید و قسمت های مختلف از جمله Front Page رو تنظیم کنین.
5. برای هر یک از ماژول های(Mdule) صفحه اصلی(Front Page) شناسه یا ID یکتا انتخاب کنین. این شناسه ها برای ساخت منوی صفحه اصلی استفاده می شن .
6. برای ساخت فهرست مثل دمو،به بخش نمایش > فهرست برید.یه لینک دلخواه بسازید و نشانی و آیکن فهرست(Menu Icon) مد نظرتون رو برایش انتخاب کنین. یادتون نره ،نشانی همان ID هایی هستن که تو قسمت قبل ساختین.

7. برای ساخت نمونه کار بعد از نصب قالب و افزونه تو پیشخوان وردپرستون تبی به نام portfolios اضافه می شه وارد این قسمت بشین و نمونه کار خودتون رو بسازین. بخش تاریخ (مثلا۹۴/۱۱/۲۲) رو به صورت دستی وارد کنین.
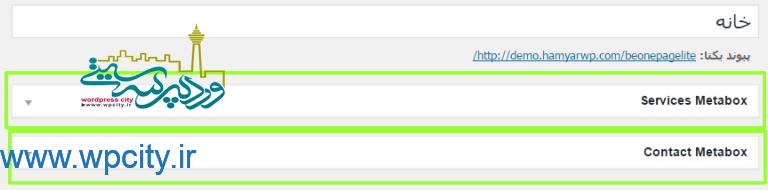
8. برای ساختن و طراحی قسمت خدمات و تماس با ما به پیشخوان وردپرستون برید و وارد قسمت ویرایش برگه نخست بشین و این دو قسمت رو با توجه به سلیقه شخصیتون تنظیم کنین.


تا معرفی یه قالب دیگه خدانگهدارتون و ایام به کام 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب شرکتی BeOnePage-Lite
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 115 تاريخ : سه شنبه 12 مرداد 1395 ساعت: 22:53
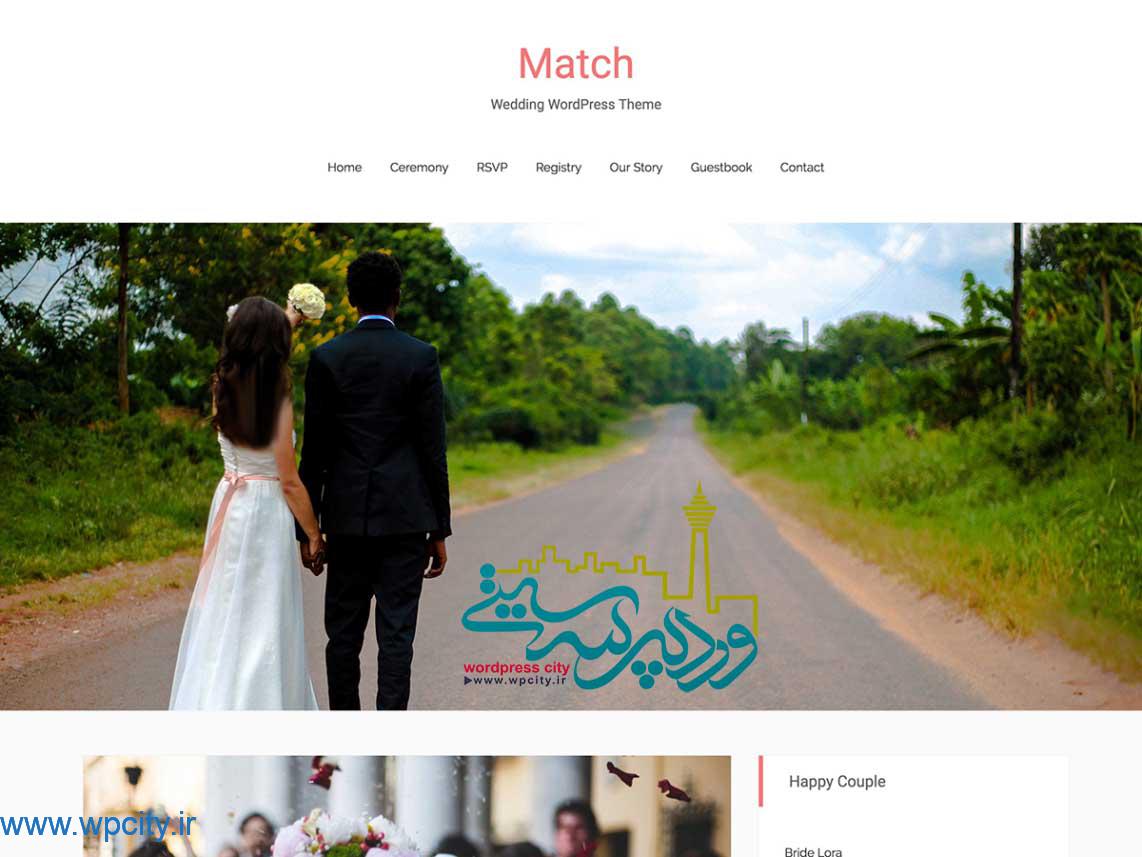
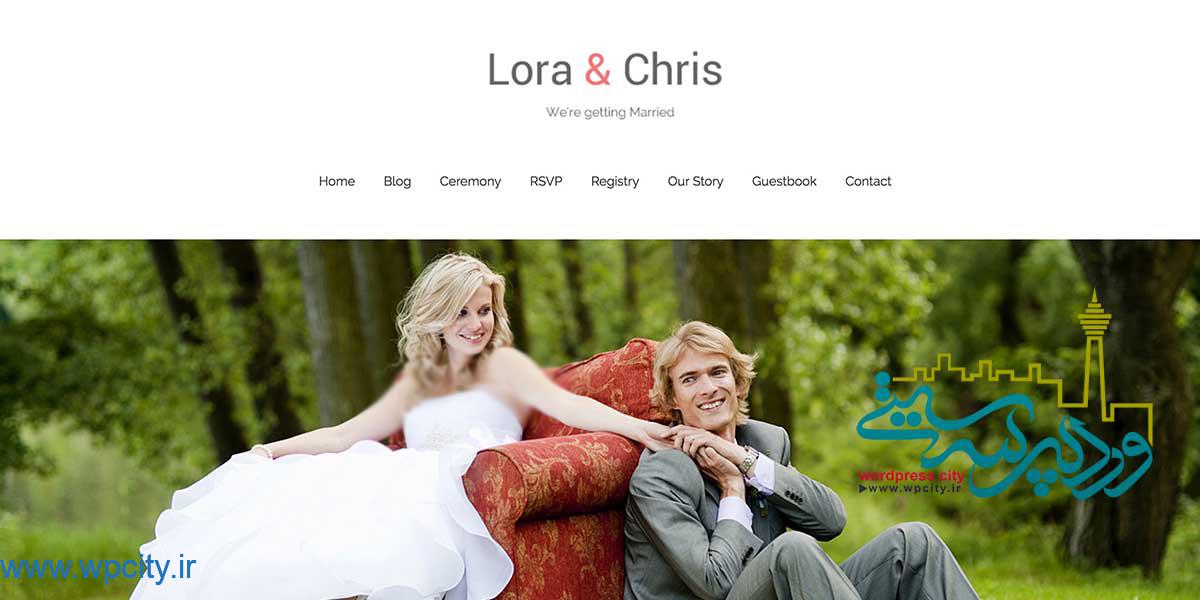
سلام دوستان گرامی امروز قصد معرفی قالبی را داریم که این قالب نامزدی Match مخصوص البوم ازدواج و عروسی و نامزدی است و بسیار زیبا و مدرن است .این قالب رایگان وردپرس برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین زیبایی، ساده نیز باشد.این پوسته برای افراد عکاس , سایت های شخصی مناسب می باشد .

100% واکنش پذیر
این قالب نامزدی Match منعطف و کاملا واکنشگراست . یعنی در نمایشگرهای مختلف مانند موبایل و تبلت طوری خود را تنظیم میکند که کاربران و بازدید کنندگان به راحتی بتواند به اجزای سایت شما دسترسی داشته باشند و محتوای سایت را کامل ببینند.و شما به راحتی میتوانید واکنش پذیری قالب را از پنل تنظیمات قالب فعال و یا غیرفعال کنید
پنل مدیریت فارسی و راست چین شده :
یک پنل کاملا حرفه ای و ویژه و کاملا فارسی و راست چین شده و با تمامی امکانات ویژه .
بی نهایت رنگ :
با استفاده از این تنظیمات حرفه ای میتوانید وب سایت را به راحتی به هر رنگی و هر قسمتی از وب سایت را خواستید انتخاب کنید یعنی بی نهایت رنگ دلخواه به انتخاب خود طراح و وب مستر سایت .
فارسی سازی و راست چین :
این قالب کاملا فارسی می باشد و بدون هیچ دردسری همه قسمت های قالب فارسی و قابلیت فارسی شدن می باشد .
پشتیبانی بیش از 1000 آیکون :
پشتیبانی از تمامی آیکون های فونت آیکون هر آیکونی که میخواهید میتوانید با انتخاب استفاده کنید .
رتینا:
یکی از امکانات این قالب نامزدی Match ویژگی رتینا ردی می باشد که تمامی تصاویر و نوشته ها با بهترین و عالی ترین کیفیت در تمامی نمایش ها با بالاترین کیفیت نمایش داده می شود و وضوح تصاویر در قالب وردپرس آوادا بسیار بالا میباشد.
سئو کاملا حرفه ای :
قالب نامزدی Match را میتوان در مقایسه با قالب های دیگر به صورت عالی که کار شده اشاره کرد
امکانات پوسته نامزدی-Match
واکنش گرا
کاربری بسیار ساده
منوی ابشاری
دارای فرمت های مختلف برای مطالب
منوی سفارشی
مطلب چسبیده
پس زمینه سفارشی
دوستان عزيز براي راحتي کار شما در نصب و اينکه يک درصد به مشکلي برنخوريد به نکات زير که خدمتتون عنوان ميکنم توجه کنيد :
عزیزان پس از نصب این قالب برای به قسمت نمایش > سفارشی سازی بروید و قالب را با توجه به سلیقه شخصیتان تنظیم کنید.

همراهان عزيز سايت محبوب ما اميدوارم اين قالب مورد پسند شما واقع شده باشد.
امتیازدهی به محصول
امتیاز دهنده
سمیراعزیزی
تاریخ امتیاز
نام آیتم
قالب نامزدی Match
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 155 تاريخ : سه شنبه 12 مرداد 1395 ساعت: 22:53
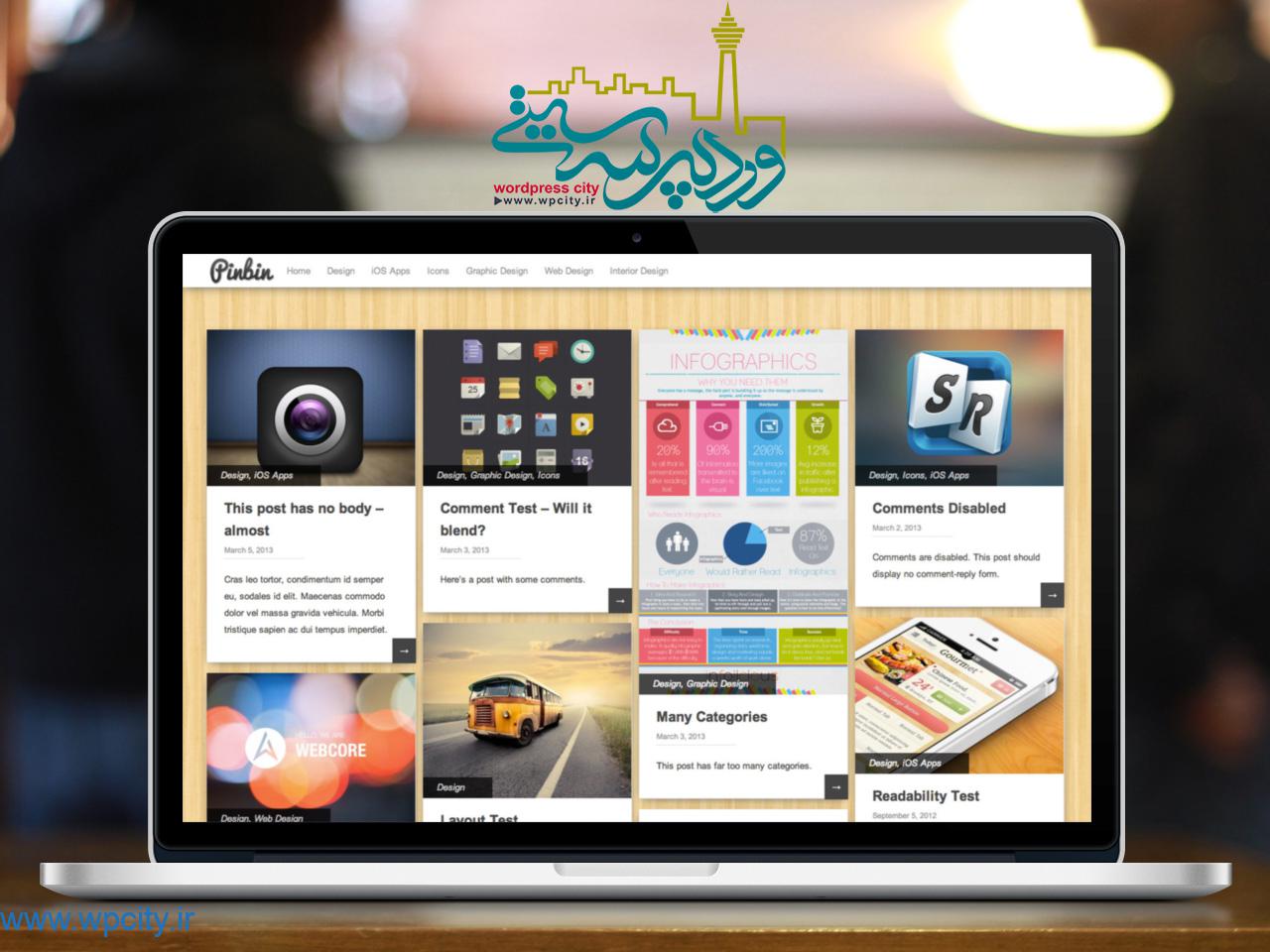
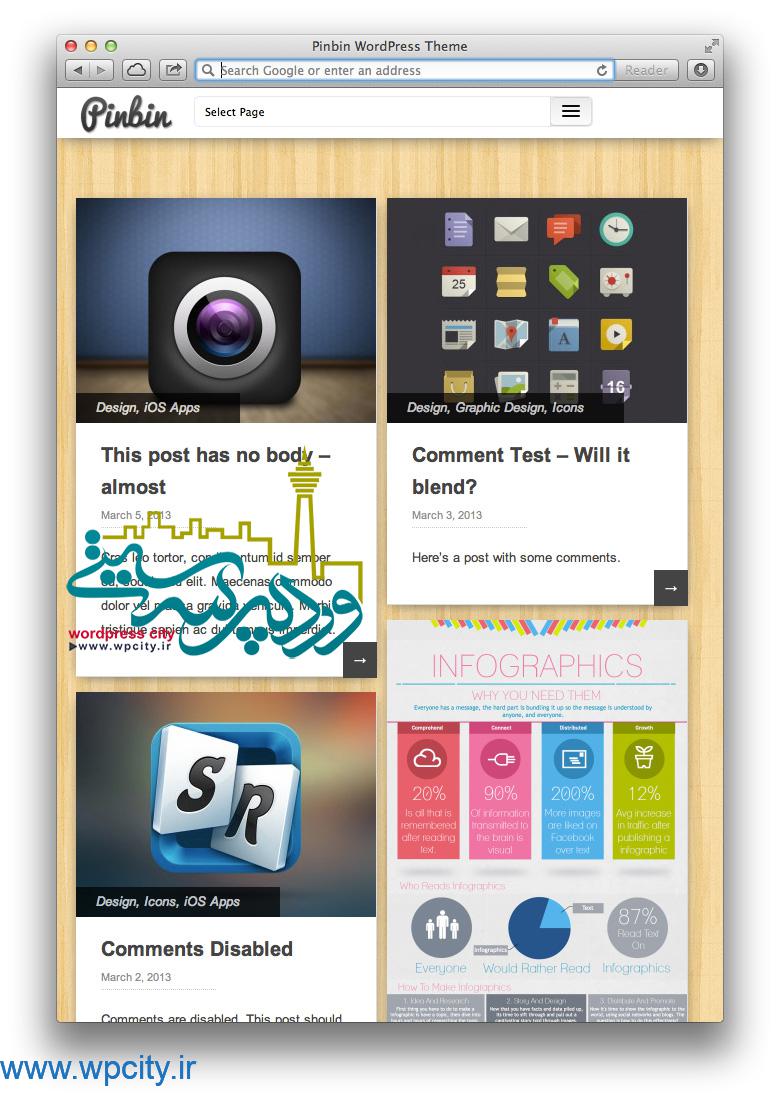
سلام دوستان و همراهان عزیز وردپرس سیتی، امروز یه قالب زیبا برای طرفداران قالب های چند ستونه آماده کردیم . قالب چندستونه Pinbin یکی از قالب های واکنش گرا و بسیار جذاب هستش . شما می تونید تو این قالب رایگان وردپرس تصویر پس ضمینه رو به راحتی تغییر بدین. این قالب به صورت چند ستونه طراحی شده و برای سایت های خبری و شخصی مناسب هستش.

امکانات قالب چندستونه Pinbin
• سادگی شخصی سازی
• کاملا واکنشگرا
• طراحی چندستونه
• قابلیت تغییر پس زمینه
• سازگار با آخرین تغییرات وردپرس


این قالب توسط مجموعه وردپرس سیتی برای فارسی زبانان عزیز فارسی و راست چین شده است.
توسط این مجموعه فونت های فارسی زیادی به قالب چندستونه Pinbin اضافه شده برای راحتی شما عزیزان.
قالب Pinbin از داخل و خارج بصورت مینیمالتی طراحی شده و بدون جزئیات غیر ضروریه که باعث میشه تو یه نگاه تمیز و زیبا به نظر برسه.
پوسته چندستونه Pinbin برای دستگاههای تلفن همراه و گوشی هوشمند و تبلت و .. بهینه شده و برای صفحه نمایش های مختلف قابل تنظیم هستش.
این قالب بیشتر از تصاویر متنوع تشکیل شده
در طراحی این قالب از شبکه های اجنماعی الهام گرفته شده که ویژگی اصلی و بارز شبکه های اجتماعی ” اول تصویر ” هستش.
شما می تونید لوگوی خودتون رو استفاده کنین چون تو این قالب ما مدیریت رسنه وردپرس رو ادغام کردیم تا این کار راحت تر باشه.
پوسته چندستونه Pinbin از تعدا کمی خط کد تشکیل شده ولی از قالب اصلی وردپرس خیلی سریع تر عمل میکنه و قابلیت های بیشتری داره.
نکات نصب قالب چندستونه Pinbin
• بعد از نصب این پوسته به بخش سفارشی سازی برید و پوسته رو با توجه به سلیقه شخصیتون تنظیم کنین.
امیدوارم با مطالعه این مقاله اطلاعات کافی در مورد قالب چندستونه Pinbin به دست آورده باشین و از این قالب زیبا استفاده کنین .
تا معرفی قالبی دگه خدانگهدارتون و ایام به کام 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب چندستونه Pinbin
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 196 تاريخ : سه شنبه 12 مرداد 1395 ساعت: 22:53
سلامی به گرمی تابستون خدمت شما دوستان گل وردپرس سیتی ، گاهی وقتها محتوا یا نوشته ای رو به صورت سفارشی تهیه می کنیم و انتظار داریم که سیستمی وجود داشته باشه که نوشته ی ما رو به صورت کامل سفارشی و خاص نشون بده. آموزش امروز ما، در مورد افزونه ای ست که محتواهای سفارشی رو به صورت خیلی جذاب و کارآمد قرار میده. افزونه ساخت محتوای سفارشی و جذاب با playbuzz برای تولید مطالب اضافی و جالب شما، کوییز ها و آزمون های کوتاه تو سایت، باکس های نظرسنجی، تهیه ی لیست ها و… به کار می ره.
افزونه ی playbuzz
افزونه ساخت محتوای سفارشیو جذاب با playbuzz رو نصب و فعال می کنیم و به کاربرد اون می پردازیم.
بعد از فعال سازی افزونه ساخت محتوای سفارشی و جذاب با playbuzz ، نام playbuzz تو بخش تنظیمات پنل وردپرس ظاهر می شه. با کلیک روی اون وارد محیط تنظیمات افزونه میشین.

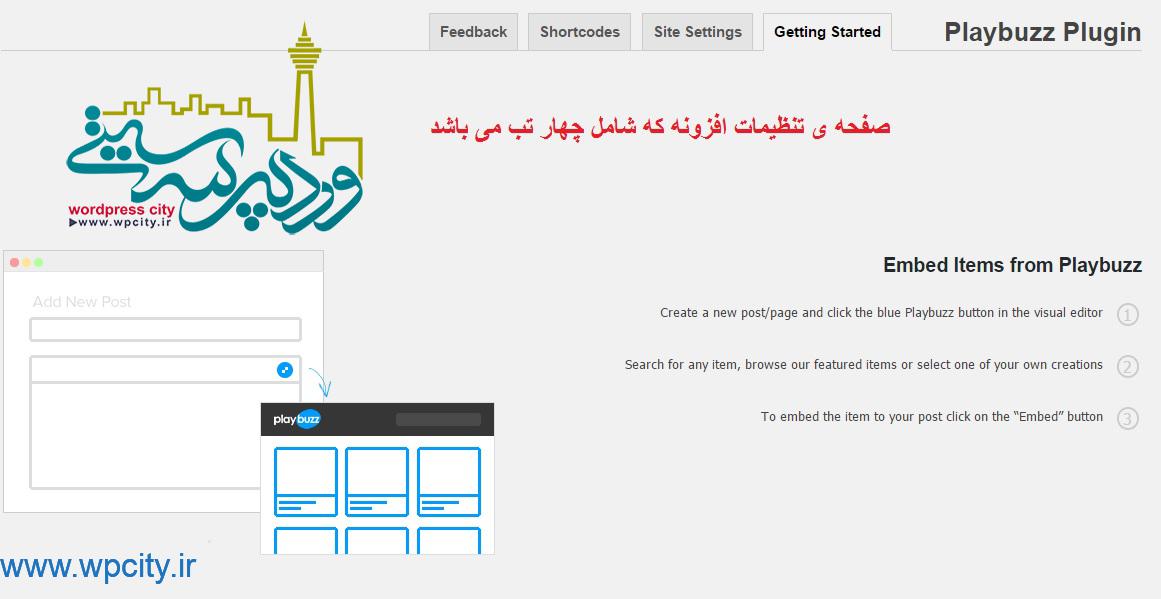
همونطور که میبینین تو این پیج چهار تب مختلف برای تنظیمات موجوده .
تو تب اول که با عنوان getting start مشخص شده، فقط تصاویری از نوع عملکرد افزونه رو بررسی میکنه. که ما هم به بررسی تک تک اونها میپردازیم.
Embed Items from Playbuzz
تو این قسمت به ما میگه که چه مواردی رو و چگونه می تونیم به صورت پست های سفارشی شده با افزونه ساخت محتوای سفارشی و جذاب با playbuzz قرار بدیم.
۱- نوشته و یا برگه ی خودتون رو با محتوای مد نظر ایجاد کنین و روی دکمه ی آبی رنگ مربوط به افزونه کلیک میکنیم.
۲- هر چی رو که بخوایم می تونیم جستجو کنیم.
۳- برای قرار دادن موارد مورد نیاز می تونیم روی دکمه ی “Embed” کلیک کنیم.

Item Customization
این قسمت مربوط به سفارشی کردن آیتم ها هستش.
۱- بعد از اونکه موارد مورد نظر خودتون رو به صورت سفارشی ایجاد کردین، روی گزینه ی تنظیمات کلیک کنین.
۲- تنظیمات پیش فرض رو برای سایت تایید کنین.
۳- یا تنظیمات سفارشی رو تایید کنین.
Default Site Settings
تنظیمات پیش فرض سایت
۱- اگه دوست ندارین تنظیمات دستی انجام بدین، می تونید تنظیمات پیش فرض رو قبول کنین.
۲- این تنظیمات تو بخش سفارشی سازی موجوده.
۳- تنظیمات پیش فرض تا زمانی که به صورت دستی کاری انجام ندین باقی میمونن.
تب بعدی با عنوان site setting هستش که اون رو بررسی میکنیم.
site setting
موارد زیادی برای تنظیمات تو این صفحه دیده میشه .
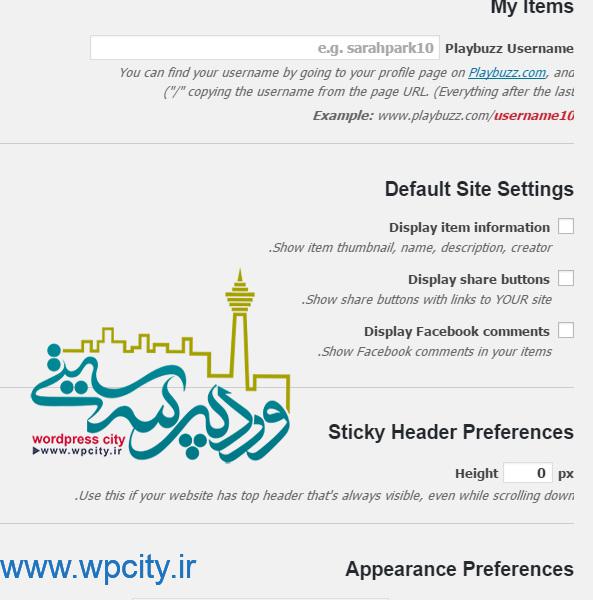
تو قسمت اول My items، شما می تونید نام کاربری که تو وبسایت playbuzz دارین رو وارد کنین. تا اگه تو اونجا تنظیماتی ایجاد کردین برای شما نمایان شه.
تو قسمت بعدی تنظیمات پیش فرض برای سایت رو مشاهده میکنین، با انتخاب هر گزینه می تونید مشخص کنین که پست های سفارشی مختص کدام بخش باشن.
تو قسمت بعدی با هدر یا سربرگ سایت تنظیم می شه، در صورتی که سایت شما هدر داشته باشه خودش رو با اون تنظیم می کنه.
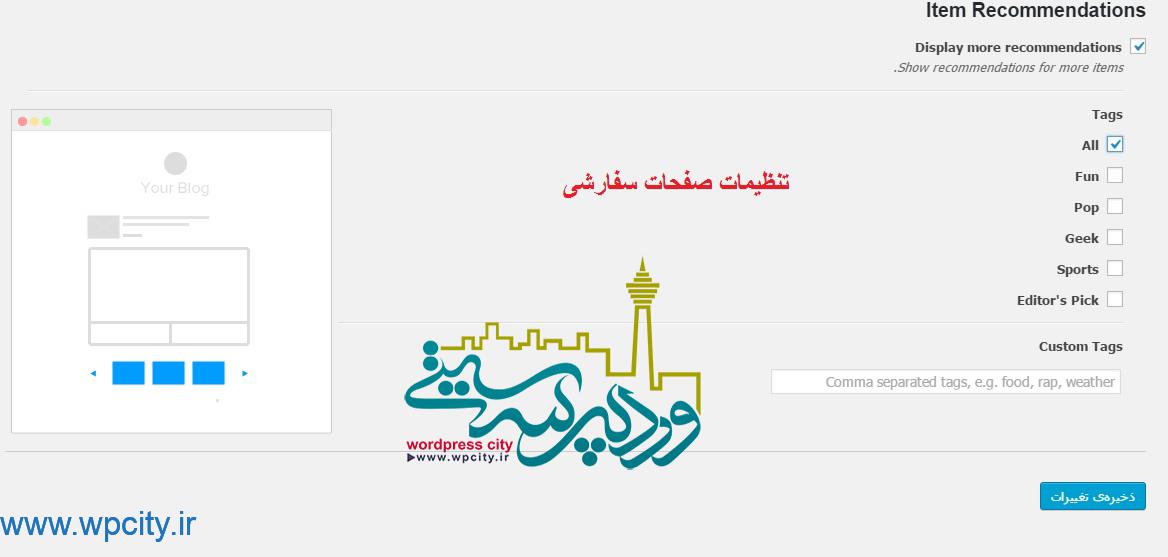
قسمت بعدی مربوط به تنظیمات ظاهری هستش، تو اینجا می تونید مشخص کنین که تنظیمات ظاهری مربوط کدوم دسته باشه.
قسمت بعدی در مورد آیتم های توصیه شده هستش. اگه میخواید توصیه های خودتون رو برای شما نشون بده می تونید این گزینه رو تیک بزنین. با تیک زدن این گزینه تنظیمات اون برای شما نشون داده میشه.

بعد از اعمال تغییرات روی ذخیره ی تغییرات کلیک کنین.
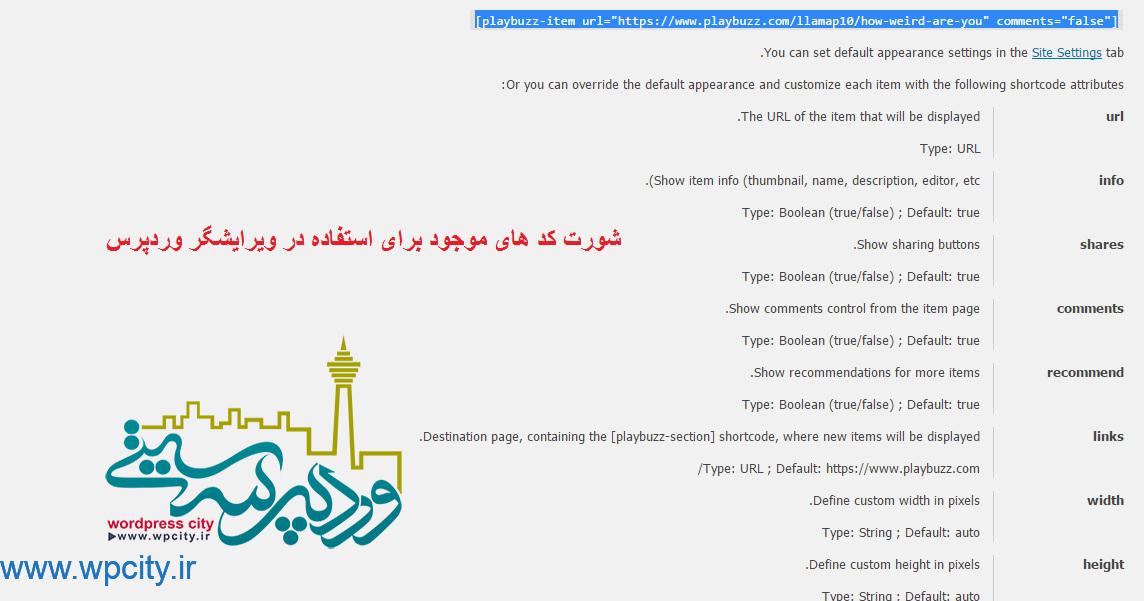
Item Shortcode
شما می تونید هر مدل قالب محتوایی که انتظار دارین رو از وبسایت playbuzz در یافت کنین و به راحتی آدرس اون رو تو کد کوتاه شده ی موجود برای افزونه تو ویرایشگر خودش قرار بدین. یا اینکه از شورت کدهایی که تو این بخش موجوده استفاده کنین البته با هر صفاتی که مد نظرتونه.
عملکرد افزونه
روی ایجاد نوشته ی جدید یا برگه کلیک میکنیم تا وارد ویرایشگر وردپرس بشیم. بعد از ورود به این ویرایشگر آیکونی برای playbuzz دیده میشه.

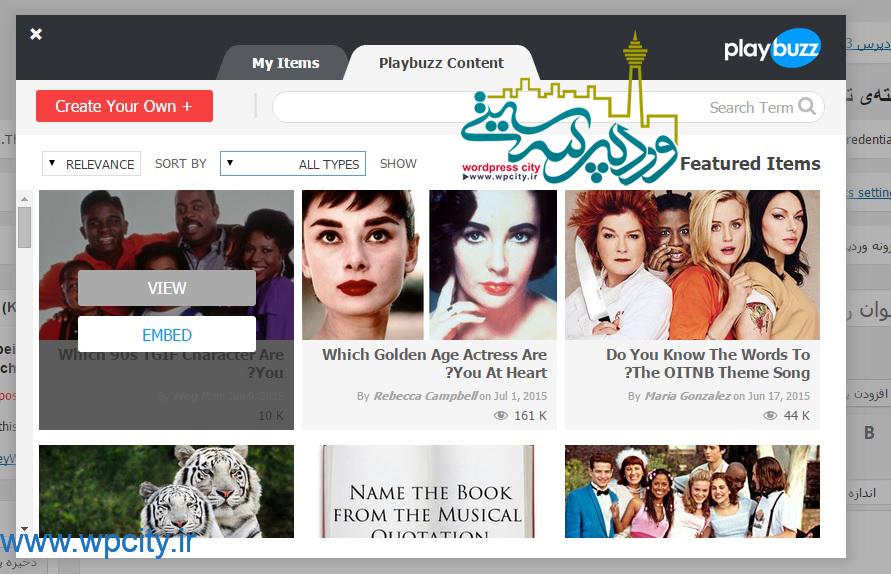
با کلیک روی اون وارد محیطی برای ساخت قالب محتوای سفارشی میشیم.

همونطور که می بینین قالب های مشخصی داره که با نگه داشتن ماوس روی هر کدوم می تونید قالب رو به شکل کامل ببینید و با زدن گزینه ی embed می تونید اون رو انتخاب کنین. همچنین می تونید حالت دلخواه خودتون رو ایجاد کنین و تو این قسمت ایمپورت کنین.
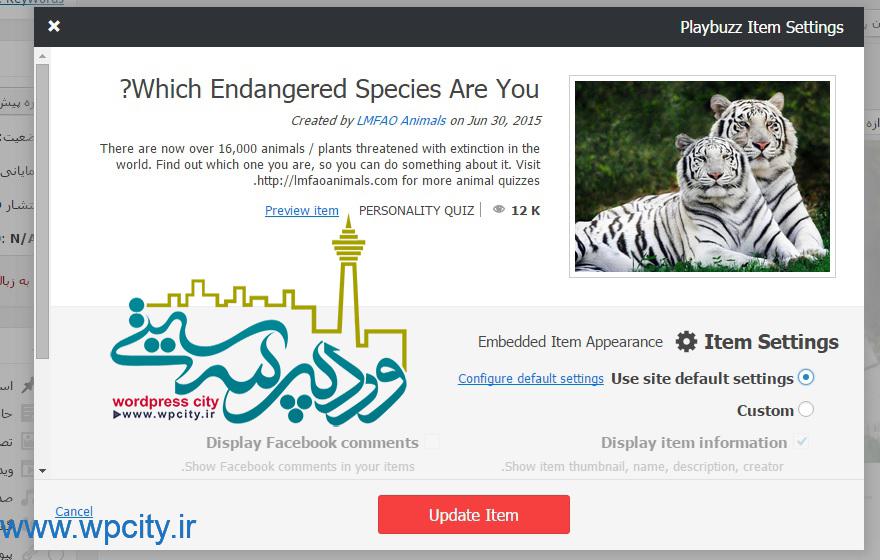
حالا یکی از این موارد رو انتخاب میکنم تا به تنظیمات اون بپردازیم.
با زدن گزینه ی embed، تم اون تو ویرایشگر قرار میگیره. ومی تونیم تنظیمات اون رو انجام بدیم.

چون من تنظیمات سفارشی برای خودم در نظر نگرفتم تو نمایش این صفحه به صورت پیش فرض سایت نشون داده میشه. برای اینکه تغییر کلی تو این قسمت ها ایجاد کنیم باید نام کاربری تو وبسایت playbuzz داشته باشیم و یا اینکه خودمون تم مورد نظر خودمون رو ایجاد کنیم.
برای ایجاد تم مورد علاقه ی خودتون به وبسایت playbuzz مراجعه کنین و با کلیک روی هر کدوم از تم های مورد علاقه و با وارد کردن اکانت جیمیل یا فیس بوک خودتون به راحتی می تونین تم جدید ایجاد کنین بعلاوه می تونید کاربری تو این سایت ایجاد کنین.
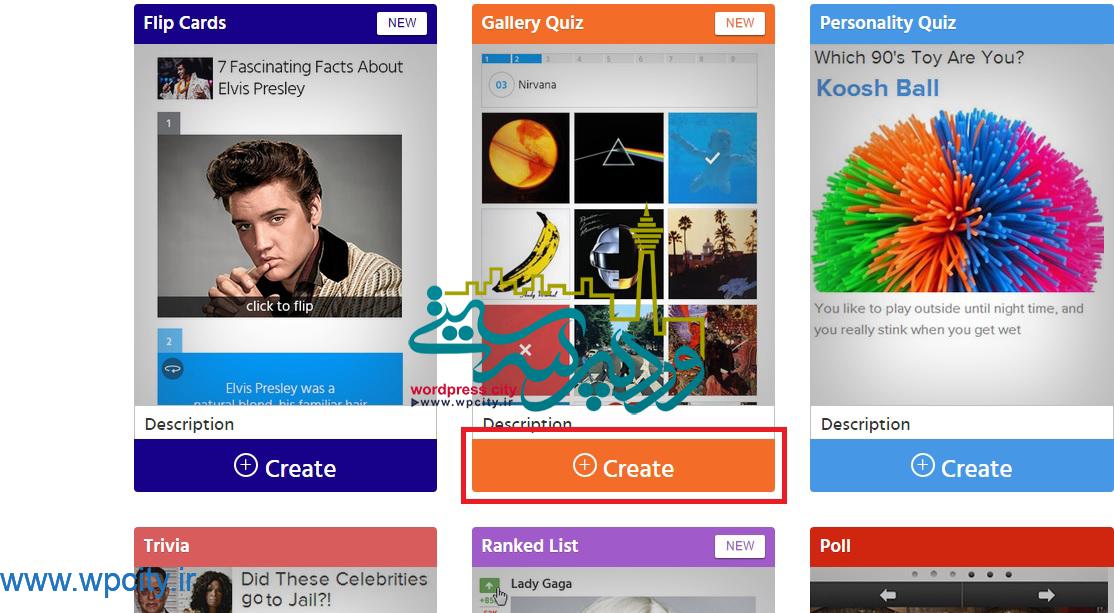
بعد از ایجاد کاربری روی یکی از تم ها کلیک میکنم تا بتونیم اونچه مد نظر ماست رو ایجاد کنیم.

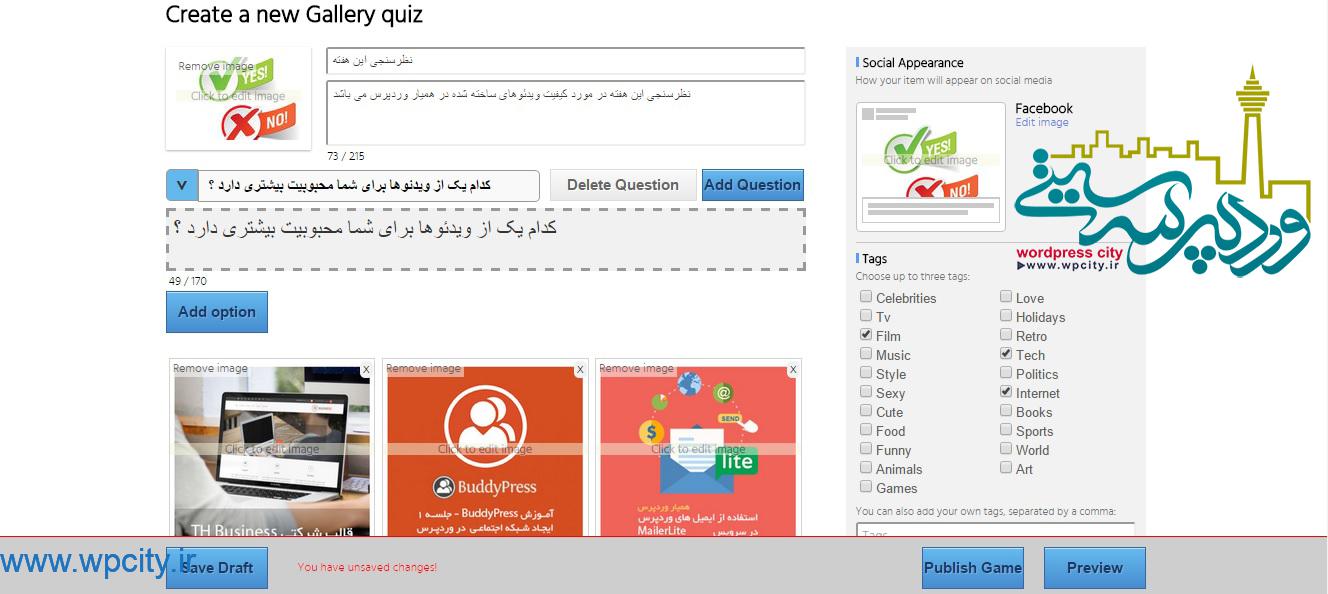
بعد از انتخاب نوع قالب وارد صفحه ای برای ساخت اون طبق میل خودتون میشیم و میتونیم اطلاعات و تصاویر خوذتون رو وارد کنیم.

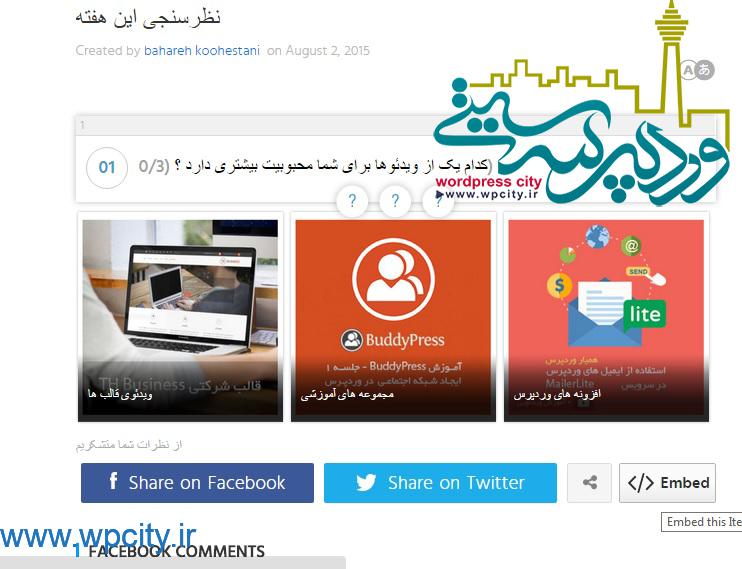
بعد از انجام همه ی این موارد روی گزینه ی publish game کلیک کنین و نتیجه ای رو که حاصل می شه به صورت تصویر زیز می بینید.

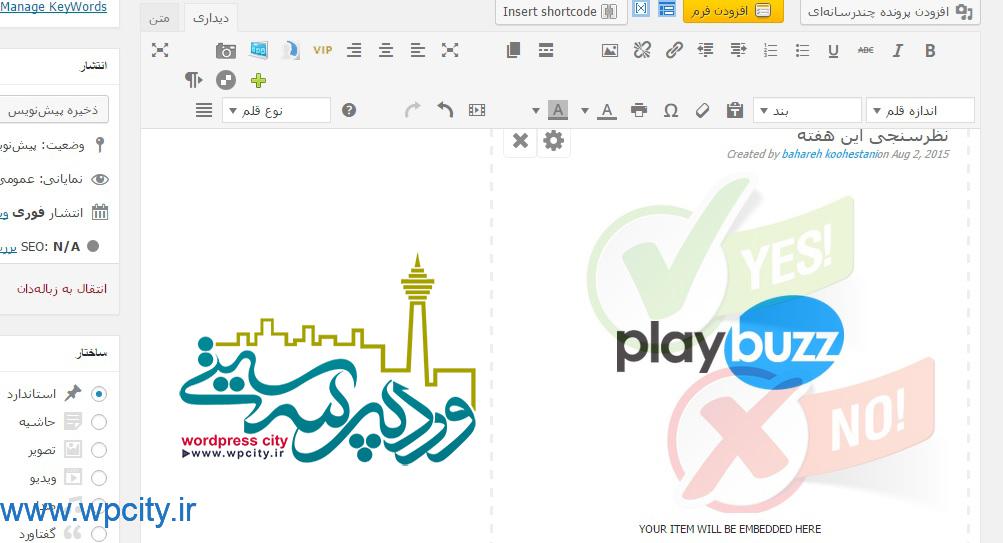
حالا با کلیک روی Embed<> می تونید اسکریپت مربوط به این تم رو دریافت کنین . البته اگه دوست دارین اسکریپت دریافت کنین می تونید کاربری خودتون رو تو تنظیمات افزونه وارد کنین تا تم های ساخته شده ی شما تو ویرایشگر نشون داده بشه. یا با وارد کردن شورت کد گفته شده تو بخش شورت کدها و وارد کردن آدرس پیج اختصاصی خودتون تو سایت playbuzz قالب خودتون رو وارد کنین.

سخن پایانی !
با استفاده از افزونه ساخت محتوای سفارشی و جذاب با playbuzz می تونید موارد سفارشی زیادی رو به راحتی با ایجاد یه اکانت تو وبسایت افزونه (ساخت محتوای سفارشی و جذاب با playbuzz) ایجاد و برای کاربران خودتون به معرض نمایش بذارین، با استفاده از این مورد می تونید سرعت بیشتری به کار خودتون بیافزایین و کاربران خودتون رو هم تشویق به مشاهده ی پست های جذاب تری در کنار محتواهای سایت خودتون کنین.
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
ساخت محتوای سفارشی و جذاب با playbuzz
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 116 تاريخ : سه شنبه 5 مرداد 1395 ساعت: 14:20
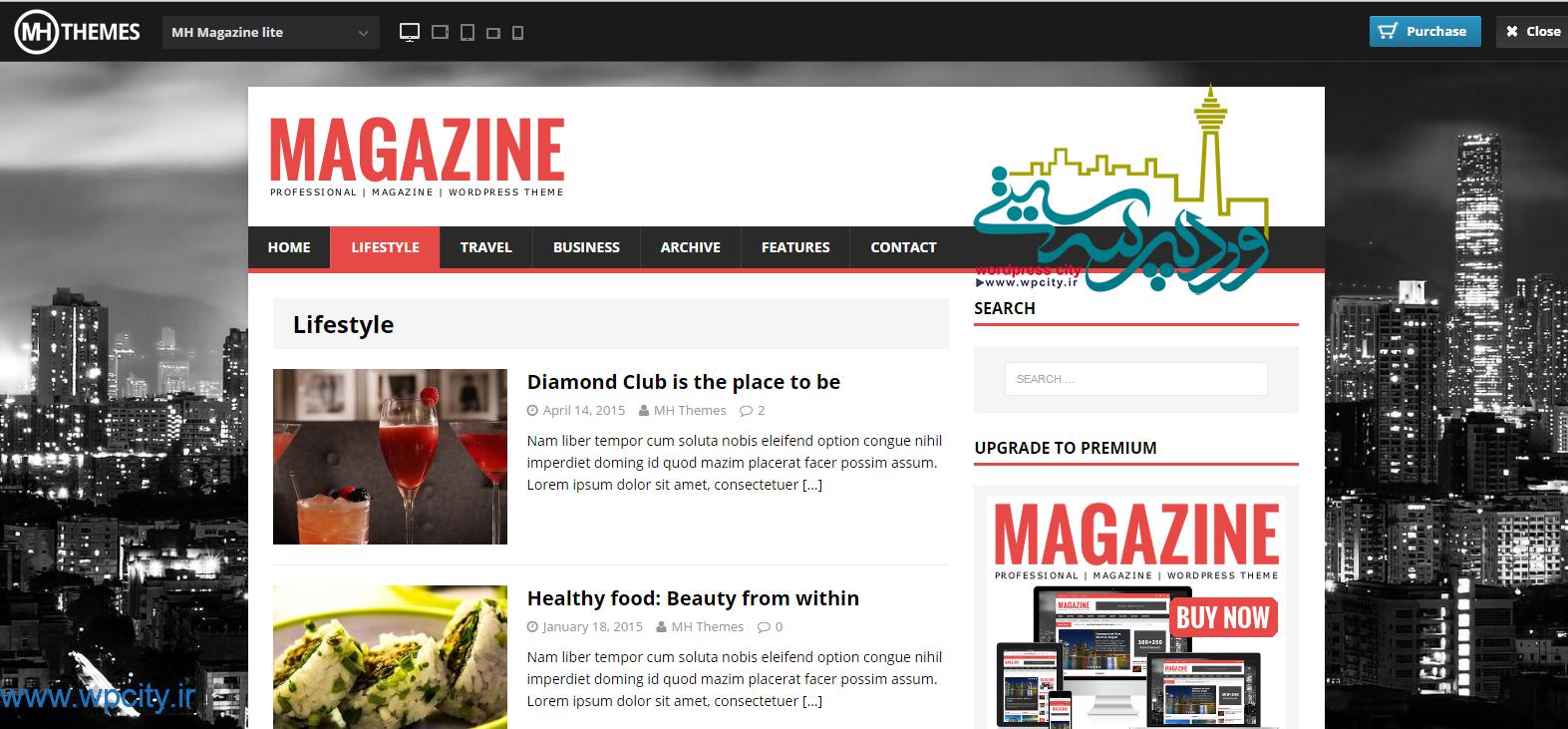
سلام خدمت دوستان عزیز وردپرس سیتی ، این بار با قالب خبری دیگه ای در خدمتتون هستیم به اسم قالب خبری Magazine-Lite که برای دوستداران قالبهای خبری آماده کردیم. این قالب رایگان وردپرس از نوع قالب های خبری با کاربری ساده هستش که برای افرادی که به دنبال یک قالب خبری با ظاهر مدرن هستن خیلی مناسبه. این قالب از افزونه فروشگاه ساز ووکامرس هم پشتیبانی می کنه. از ویژگی های دیگه این قالب میتونیم به ابزارکهای از قبل طراحی شده مناسب برای یه قالب خبری ،آپشن رنگ و دارا بودن اسلایدر زیبا اشاره کنیم.

امکانات قالب خبری Magazine-Lite
• اسلایدر زیبا
• سادگی شخصی سازی
• کاملا واکنشگرا برای انواع صفحه نمایش ها مثل گوشی های هوشمند و تبلت ها وغیره
• صفحه اول (Front Page) زیبا
• دارا بودن ابزارک های اختصاصی برای یک سایت خبری
• پشتیبانی از افزونه فروشگاه ساز ووکامرس
• سازگار با آخرین تغییرات وردپرس
• وجود قسمت تبلیغات در صفحه هر پست تنها
• آپشن رنگ
قالب خبری Magazine-Lite سازگاری کامل با افزونه معروف فرم تماس 7 داره و این امکان رو به میده که یه فرم تماس ایجاد کنیم و باهاش کار کنیم.
قالب خبری Magazine-Lite توسط مجموعه وردپرس سیتی برای شما فارسی زبانان عزیز فارسی و راست چین شده و فونت های فارسی زیادی بهش اضافه شده.

نکات نصب قالب خبری Magazine-Lite
• بعد از نصب این قالب حتما به بخش سفارشیسازی برید و قسمت های مختلف سایتتون رو تنظیم کنین.
• این قالب دارای ابزارک های مخصوص خودش است پس تنظیم ابزارک ها رو فراموش نکنین.
• برای داشتن صفحه خانگی شبیه دمو، یه صفحه دلخواه (مثلا با نام خانه) بسازین فقط تو زمان ساخت صفحه گزینه قالب رو HomePage تنظیم کنین .
• در آخر به نمایش>سفارشیسازی>برگه نخست ایستا برید و برگهی نخست رو صفحه خانگی و برگه نوشتهها رو بلاگ انتخاب کنین.
تا قالبی دیگر بدرود وایام به کام 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب خبری Magazine-Lite
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 80 تاريخ : سه شنبه 5 مرداد 1395 ساعت: 14:20
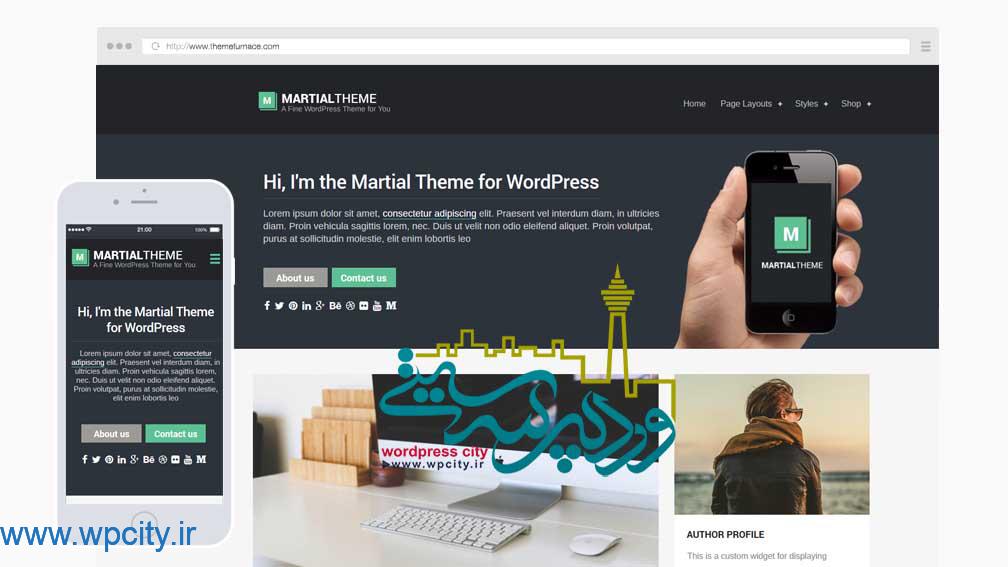
سلام گرمی خدمت شما عزیزان امروز با قالب وبلاگیMartial-Lite اومدیم سراغتون که یک قالب سبک و زیبا برای وبسایتهای شخصی است. این قالب رایگان وردپرس برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین زیبایی، ساده نیز باشد.شما در این قالب می توانید از یک بنر که دارای آپشن های زیادی برای تنظیم است ، برای زیباتر شدن سایتتان استفاده کنید.

پشتیبانی از ووکامرس فارسی :
پشتیبانی از آخرین نسخه ووکامرس فارسی و دارای امکانات فوق العاده مربوط به فروشگاه .
پشتیبانی از مشتریان :
انجمن پشتیبانی از مشتریان به صورت آنلاین را دارا است که می توانید در هر زمان سوال خود را در آن جا مطرح کنید .
کاملا واکنشگرا :
دیگر مرور صفحات وب با استفاده از موبایل و تبلت یک استفاده عمومی از این وسایل شده است. ولی نگران نباشید . چون قالب وبلاگیMartial-Lite کاملا واکنشگرا است و به خوبی در تبلت و موبایل خودش را سازگار میکند. طوری که کاربر بهترین نمایش را در نمایشگر داشته باشد.
ابزارک های متفاوت :
دارای ویجت های مفید و ستون های فرعی می توانید به راحتی برای مطالب خودتان استفاده کنید .
پنل تنظیمات گسترده و کاربردی و کاملا فارسی:
تنظیمات عمومی سایت شما مانند رنگ و حالت های کلی و همچنین فونت و بسیاری تنظیمات دیگر در این پنل قدرتمند قرار گرفته است. در وقع تغییر ظاهر عمومی سایت از این پنل انجام میشود.

قابلیت راه اندازی سایت چندزبانه:
اگر قصد راه اندازی یک سایت بین المللی با وردپرس را دارید میتوانید روی قالب وبلاگیMartial-Lite حساب ویژه باز کنید چون این قابلیت را دارد.
امکانات قالب وبلاگی Martial-Lite
واکنش گرا
کاربری بسیار ساده
دارا بودن یک بنر با آپشن های فراوان برای زیبا برای زیبا تر شدن سایت
دارا بودن ویجت مخصوص در مورد محبوب ترین پست های قالب
دارا بودن قسمتی خاص برای قرار دادن توصیف کوتاهی از نویسنده
دارا بودن آپشن رنگ
دوستان عزيز براي راحتي کار شما در نصب و اينکه يک درصد به مشکلي برنخوريد به نکات زير که خدمتتون عنوان ميکنم توجه کنيد :
پس از نصب این قالب به بخش نمایش>سفارشی سازی بروید و قسمت های مختلف سایتتان را تنظیم کنید.
همراهان عزيز سايت محبوب ما اميدوارم اين قالب مورد پسند شما واقع شده باشد.
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
قالب وبلاگیMartial-Lite
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 104 تاريخ : سه شنبه 5 مرداد 1395 ساعت: 14:20
سلام دوستای گل وردپرسی ، امروزه افراد برای شرکت های خودشون و همچنین فروشگاه های اینترنتی، سایت های دانلود،سایت های آموزشی و این چنین وبسایت ها، اضافه بر بخش دیدگاه ها و پرسش و پاسخ یا ارسال ایمیل و صفحه ی ارتباط با ما، احتیاج به محیطی برای برقراری ارتباطی آنلاین با کاربران خودشون دارن تا از خدمات خودشون به هر شکلی که هستش، پشتیبانی کنن. یکی از بهترین سرویس ها، “سرویس چت آنلاین Zopim ” هست که تو وبسایت خودتون این امکان رو به کاربر ها می ده که با هم گفتگویی آنلاین داشته باشن اما شاید بپرسین این موضوع چه ربطی به وبسایت وردپرسی ما داره؟ باید بگم که این سرویس (پشتیبانی آنلاین در وردپرس) افزونه ای به وردپرس اضافه میکنه تا شما بتونین گفتگوی آنلاین تو سایتتون داشته باشین و بتونین راحت با کاربرانتون ارتباط برقرار کنین و خواسته هاشون رو بشنوین و به اونها پشتیبانی بدین و یا از محصول خاص خودتون پشتیبانی کنین. تو ادامه ی مقاله افزونه پشتیبانی آنلاین در وردپرس با Zopim Live Chat رو بهتون معرفی میکنیم پس با ما تا انتها همراه باشین…
افزونه ی Zopim Live Chat
اول افزونه ی پشتیبانی آنلاین در وردپرس “Zopim live chat” رو نصب و فعال می کنیم . بعد همونطور که میبینید تو پیشخوان وردپرسی شما با عنوان “Zopim Chat” ظاهر میشه . با کلیک روی اون با صفحه ای مثل زیر رو به رو میشیم:

با دیدن این صفحه، متوجه می شیم که باید تو وبسایت Zopim اکانت داشته باشیم تا با وارد کردن نام کاربری و پسورد خودمون تو اون سایت به وردپرس خودمون، بتونیم متصل شیم.
پس به وبسایت Zopim میریم و روی گزینه ی Sign up برای ساخت اکانت کلیک می کنیم.

تو صفحه ای که باز میشه ، اطلاعاتی از قبیل نام و ایمیل رو از شما میخواد.

توجه!!!
توجه کنین که برای ثبت نام تو این سایت، آی پی ایران دچار مشکل هستش و از شما زمان وارد کرد اطلاعات، ایراد میگیره . پس برای ثبت نام از نرم افزارها و پروکسی هایی که آی پی شما رو تغییر می دن استفاده کنین .
بعد از ثبت نام ایمیلی برای تایید برای شما ارسال میشه، اون رو تایید کنین. بعد از تایید ایمیل، صفحه ای تو Zopim برای شما برای تکمیل اطلاعات باز میشه که باید اطلاعات درخواستی رو وارد کنین.

فیلدهای ضروری تو این فرم عبارتنداز :
انتخاب پسورد، تایید پسورد، نام شرکت (نام سایت)، تعداد کارمندان.
فیلد مربوط به شماره ی تلفن اهمیتی نداره و اون رو خالی بذارین.
بعد از اون وارد محیط پیشخوان زوپیم میشین و با پنجره ی پاپ آپی رو به رو می شین که باید اطلاعات کاربری خودتون رو تکمیل کنین و روی گزینه ی next کلیک کنین، به شما اسکریپتی می ده که می تونید اون رو تو قالب خودتون، برای نمایش جایگذاری کنین.

محیط پیشخوان سیستم زوپیم هم امکانات خوبی داره که می تونید ببینین. شما تو این محیط می تونین چت آنلاین، خارج از محیط وردپرس هم داشته باشین.
به بخش تنظیمات این افزونه تو پیشخوان وردپرس می ریم. ایمیل و پسورد زوپیم رو تو اون وارد کنین تا کد فانکشن افزونه نشون داده بشه.
حالا تو این محیط بین دو پرانتز، اسکریپتی که زوپیم تو سایت خودش به شما داده بود رو وارد کنین و تنظیمات رو بروز کنین.
حالا وبسایت خودتون رو رفرش کنین. می بینید که پنجره ی پشتیبانی تو پایین صفحه، سمت راست ایجاد میشه .

سخن پایانی !
تقریبا 83 درصد از کاربران و مشتری های شما پشتیبانی لازم دارن و این رو هم حتما می دونین که پشتیبانی آنلاین باعث رضایت اونها از کار شما میشه؟ با استفاده از سیستم پشتیبانی آنلاین در وردپرس زوپیم می تونید پشتیبانی عالی به مشتریان و کاربران خودتون ارائه بدین و رضایت اونها و راحتی خودتون رو فراهم کنین .
ایام به کامتون 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
پشتیبانی آنلاین در وردپرس
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 81 تاريخ : يکشنبه 3 مرداد 1395 ساعت: 0:39
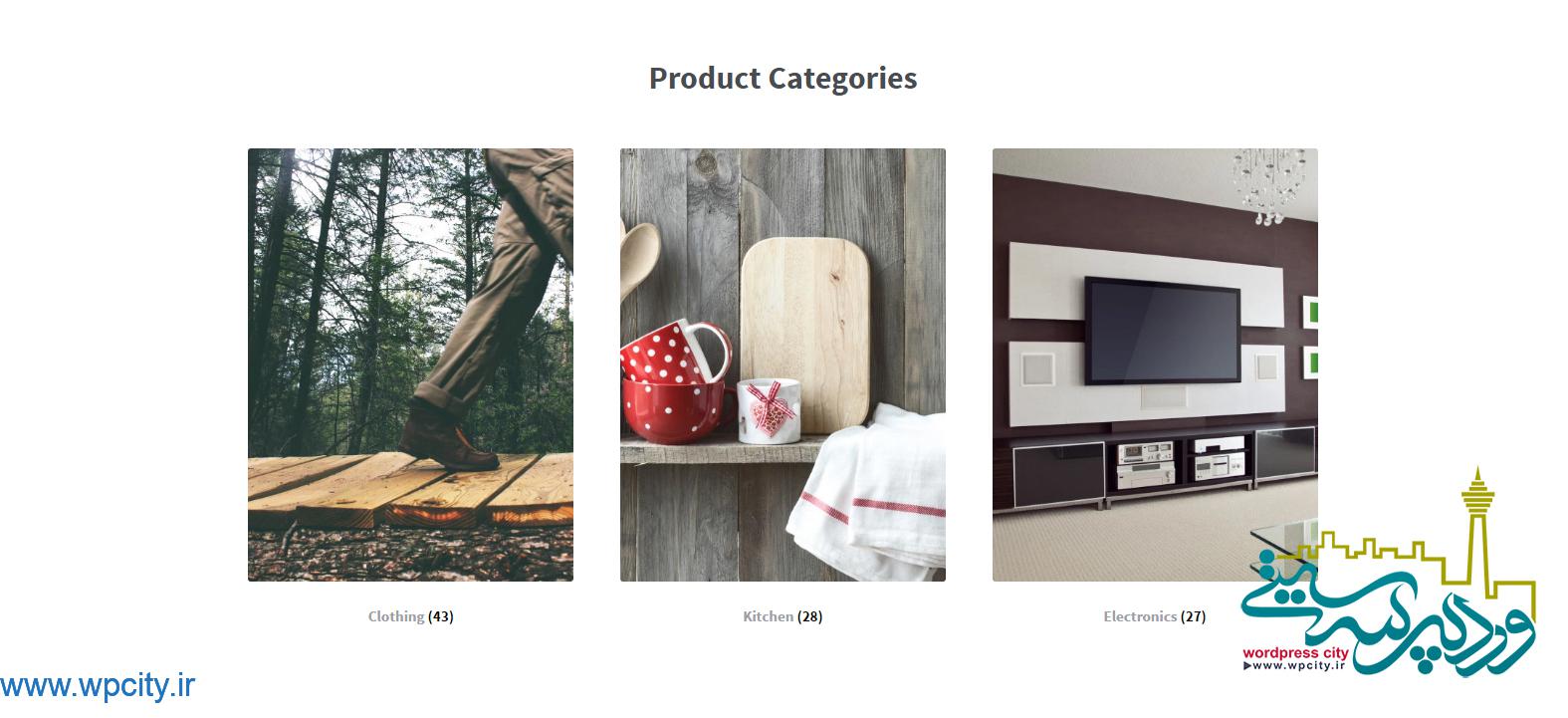
سلام خدمت دوستان عزیز و همراهان همیشگی وردپرس سیتی ، امروز میخوایم بهتون یه قالب محبوب که بیشتر از 50000 نسخه ی فعال داره رو معرفی کنیم. از قالبهای فروشگاهی برای فروش آنلاین محصولات و به نمایش گذاشتن محصولات به صورت آنلاین استفاده میشه. قالب فروشگاهی Storefront دارای افزونه های رایگان و پولی متنوعی هستش که برایش به صورت اختصاصی طراحی شده .از ویژگی های مثبت این قالب رایگان وردپرس می تونیم به دارا بودن صفحه اول زیبا و سادگی شخصیسازی و آپشن های رنگ و پشتیبانی از آخرین تغییرات وردپرس اشاره کنیم.

امکانات قالب فروشگاهی Storefront
کاملا واکنشگرا برای تمام صفحه نمایش ها مثل موبایل ، تبلت ، اسمارت فون ها و…
سادگی شخصی سازی
دارا بودن ۲ طرح مختلف برای چیدمان صفحات
افزونه های رایگان و پولی که مختص قالب طراحی شده است.
دارا بودن نقشه و قسمت تماس با ما در آخر صفحه
سازگاری و همخوانی با ووکامرس و حتی بیشتر پسوندهای ووکامرس
پوسته فروشگاهی Storefront توسط مجموعه وردپرس سیتی برای فارسی زبانان عزیز ، راستچین و فارسی شده
مجموعه ما فونت های فارسی زیادی به قالب فروشگاهی Storefront اضافه کرده

نکات نصب قالب فروشگاهی Storefront
• پس از نصب این پوسته به بخش سفارشی سازی برید و پوسته رو با توجه به سلیقه شخصیتون تنظیم کنین.
• برای داشتن صفحه خانگی شبیه دمو، یه صفحه دلخواه (مثلا با نام خانه) بسازید فقط در زمان ساخت صفحه گزینه قالب رو HomePage تنظیم کنین ، بعد یه صفحه برای بلاگ(مثلا با نام بلاگ) بسازین.
• آخر به نمایش>سفارشیسازی>برگه نخست ایستا برید و برگهی نخست رو صفحه خانگی و برگه نوشتهها رو بلاگ انتخاب کنین.
• برای دسترسی به افزونه هایی که مختص این قالب طراحی شده و همچنین دسترسی به آموزش ها و اسناد شرکت سازنده برای این قالب به بخش نمایش>storefront برید .
تا معرفی قالبی دیگه خدانگهدار و ایام به کام 
امتیازدهی به محصول
امتیاز دهنده
الهام اسماعیلی
تاریخ امتیاز
نام آیتم
قالب فروشگاهی Storefront
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 101 تاريخ : يکشنبه 3 مرداد 1395 ساعت: 0:39
درودی بیکران خدمت شما عزیزان چیکارا می کنید با این گرمای آتشین تابستان امروز با قالب خبریMH Joystick lite که یکی از قالب های پرطرفدار خبری هست خدمتتون رسیدیم .این قالب خبری رایگان از کاربری ساده برخوردار است که این قالب دارای ابزارک هایی است که مخصوص این قالب طراحی شده است . از دیگر ویژگی های این قالب میتوان به آپشن رنگ و دارا بودن اسلایدر زیبا اشاره کرد.

این قالب رایگان مناسب برای مجلات آنلاین و یا وب سایت های خبری پویا در مورد بازی، سرگرمی و یا هر سبک مطالب دیگر است. برای ویژگی های بیشتر و گزینه شما می توانید به نسخه پولی آن را تهیه کنید .
کاملا ریسپانسیو 100% :
قالب خبریMH Joystick lite را یکی از قالب های خوبی میشه معرفی کرد که حالت واکنش گرای آن کامل رعایت شده و برای تمامی دستگاه های مختلف میتوانید حالت چیدمان مختلفی داشته باشید .

سئو کاملا عالی :
سئو عالی رو این قالب کار شده و بدون هیچ جای نگرانی از نظر کدینگ میتوانید اطمینان کنید به این قالب تا بتوانید زمینه کاری را برای جستجوگرهای دنیا معرفی کنید .
قالب سفارشی :
قالب خبریMH Joystick lite از نوع سفارشی هستش که به صورت پیش نمایش زنده اجرا می تواند بشود .
پنل مدیریت فارسی و راست چین شده :
یک پنل کاملا حرفه ای و ویژه و کاملا فارسی و راست چین شده و با تمامی امکانات ویژه .
پشتیبانی از تمامی مرورگرها
قالب خبریMH Joystick lite پشتبانی از تمامی مرورگرهای جهانی مانند : گوگل کروم ، فایر فاکس ، سافاری و ….
فرم تماس با 7
قالب خبریMH Joystick lite با پشتیبانی از فرم تماس 7 محبوب این پلاگین که به شما اجازه ایجاد فرم تماس تنها با چندکلیک را می دهد .
امکانات قالب خبری MH Joystick lite
اسلایدر زیبا
سادگی شخصی سازی
کاملا واکنشگرا
صفحه اول (Front Page) زیبا
دارا بودن ابزارک های اختصاصی برای یک سایت خبری
سازگار با آخرین تغییرات وردپرس
آپشن رنگ
دوستان عزيز براي راحتي کار شما در نصب و اينکه يک درصد به مشکلي برنخوريد به نکات زير که خدمتتون عنوان ميکنم توجه کنيد :
عزیزان پس از نصب این قالب حتما به بخش سفارشیسازی بروید و قسمت های مختلف سایتتان را تنظیم کنید.
این قالب دارای ابزارک های مخصوص خودش است پس تنظیم ابزارک ها را فراموش نکنید.
برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه گزینه قالب را HomePage تنظیم کنید .
در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را صفحه خانگی انتخاب کنید.
همراهان عزيز سايت محبوب ما اميدوارم اين قالب مورد پسند شما واقع شده باشد.
امتیازدهی به محصول
امتیاز دهنده
سمیرا عزیزی
تاریخ امتیاز
نام آیتم
قالب خبریMH Joystick lite
امتیاز
برچسب : نویسنده : محمد رضا جوادیان themewordpress بازدید : 118 تاريخ : يکشنبه 3 مرداد 1395 ساعت: 0:39
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- بهمن 1398
- ارديبهشت 1398
- مهر 1398
- فروردين 1400